
どうも、BLKY(@blky3)です。
『iPadのブログ執筆環境を見直したら、快適に書けるようになりました』を書いてからも20本以上iPadだけでブログを書いています。すっかりiPadでブログを書くのに慣れてしまって、PCでブログ書こうとは思えなくなりました。
上の記事の環境からiPad自体もiOS 11へとアップデートしたりと夢のドラッグ&ドロップが実現して、よりブログを更新する環境が快適になってきています。そんなこんなで日々快適に作業ができるように定期的に環境を見直しています。
今回はブログ更新にはかかせないエディタを「Ulysses」から「MWeb」へ変えてみましたので紹介します。
スポンサーリンク
MWeb – Powerful Markdown App
 

そもそもなぜWordpressの公式アプリを使わないかというと動作が重いから。
公式なだけあってWordpressの機能は一通り使えるのですが、いかんせん重すぎるので使う気になれません。
公式アプリを使うくらいならブラウザ越しのWebエディタを使った方が快適です。
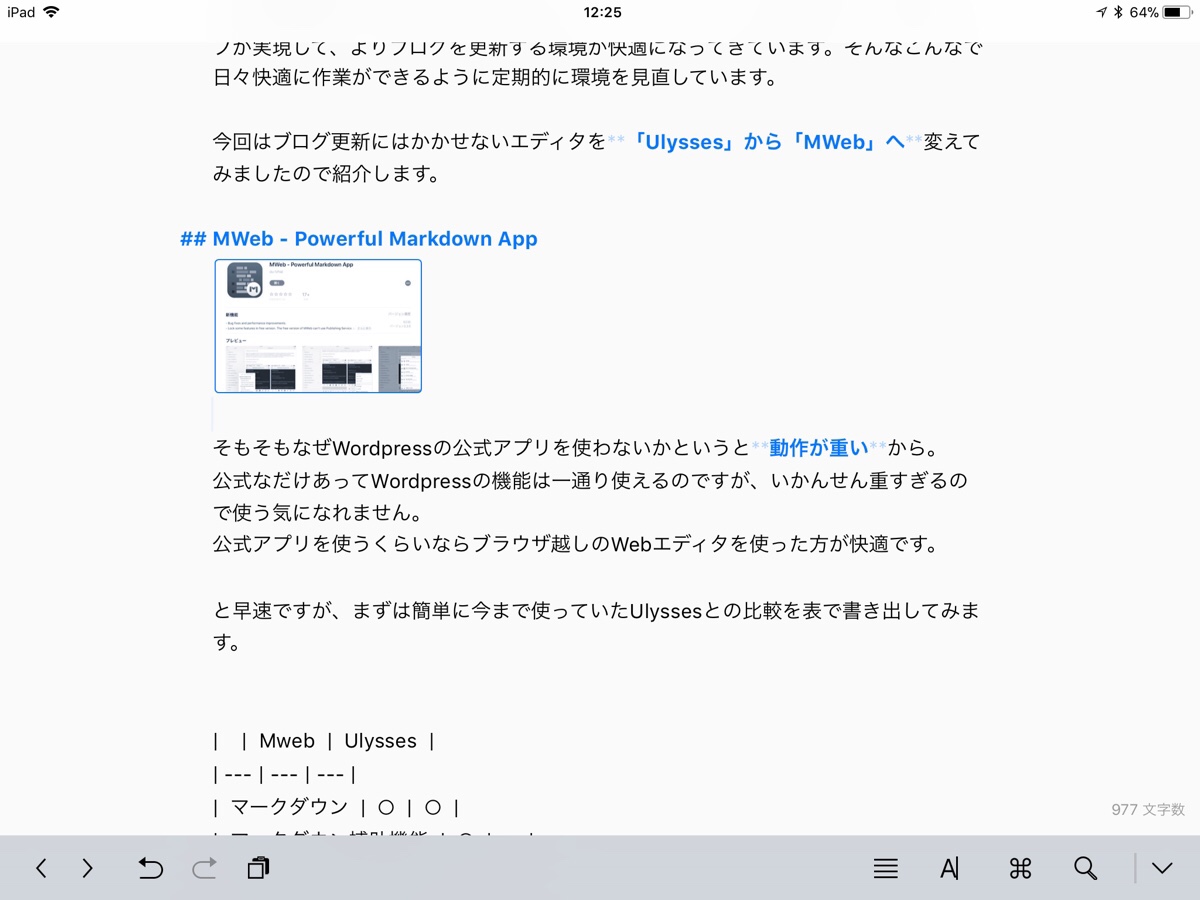
と早速ですが、まずは簡単に今まで使っていたUlyssesとの比較を表で書き出してみます。
| Mweb | Ulysses | |
|---|---|---|
| マークダウン | ○ | ○ |
| ドラッグ&ドロップ | ○ | ○ |
| インラインプレビュー | ○ | △ |
| Text Expander 対応 | × | ○ |
| クラウド同期 | iCloud, Dropbox | iCloud, Dropbox |
| WordPressアップロード | ○ | ○ |
| 価格 | 買い切り1,080円(App内課金) | 月額 550円 |
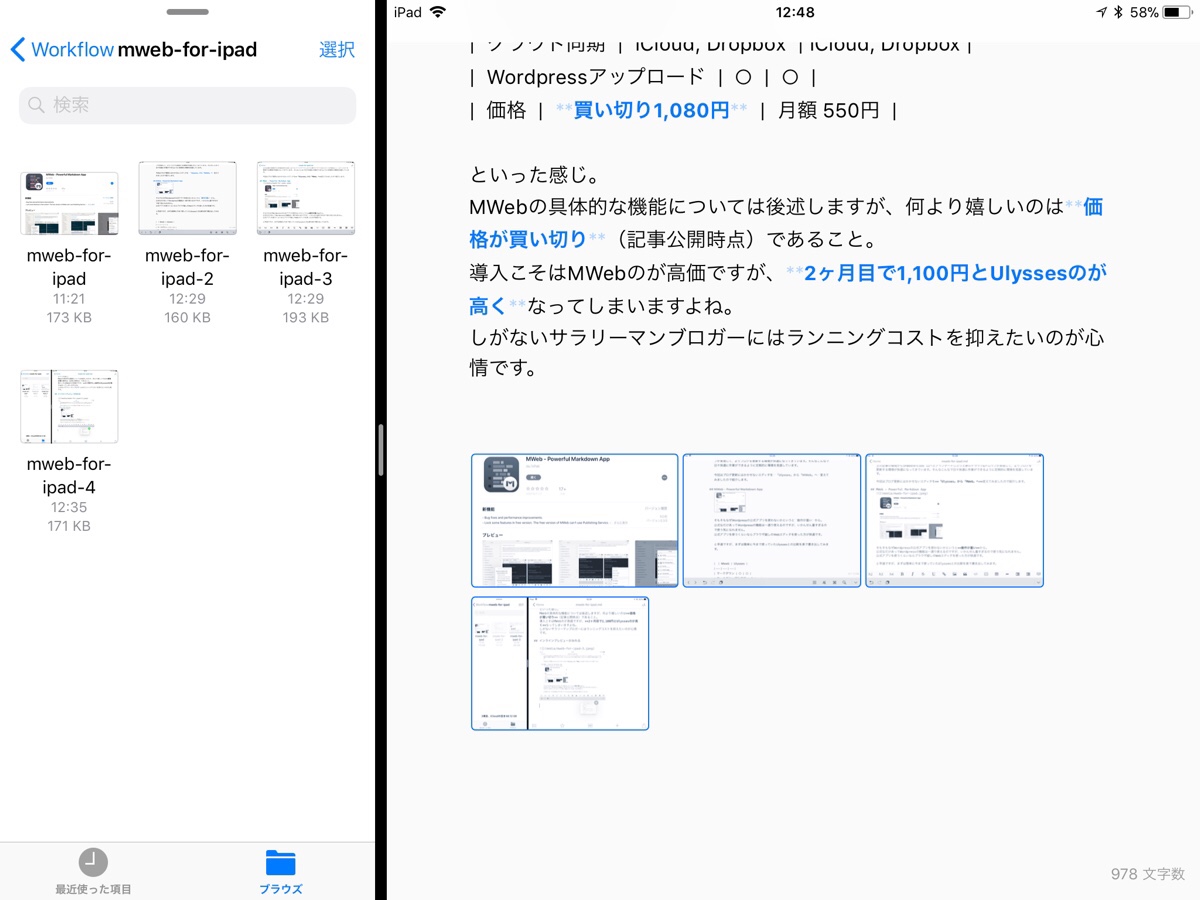
といった感じ。
MWebの具体的な機能については後述しますが、何より嬉しいのは価格が買い切り(記事公開時点)であること。
導入こそはMWebのが高価ですが、2ヶ月目で1,100円とUlyssesのが高くなってしまいますよね。
しがないサラリーマンブロガーにはランニングコストを抑えたいのが心情です。
スポンサーリンク
iOS 11への対応
 

iOS 11のドラッグ&ドロップはもちろん対応で画像をドラッグ&ドロップで挿入ができるのでかなり便利。しかもファイル名も引き継がれるのが地味に嬉しいところ。
今でこそMWeb、Ulysses共にiOS 11に対応していますが、MWebのが対応が早く(9月末アップデート)好感が持てました。
 

Ulysses 複数枚ドラッグ&ドロップ
 

MWeb 複数枚ドラッグ&ドロップ
細かいところですがUlyssesとMWebではドラッグ&ドロップの挙動も違います。
Ulyssesで一気に複数のドラッグ&ドロップを行うと改行がなく続けられた状態で挿入します。
MWebでは改行が入り、見やすい形で挿入されます。
個人的に改行が入っていた方があとから文章をいれやすいのでMWebの挙動のが嬉しいところです。
スポンサーリンク
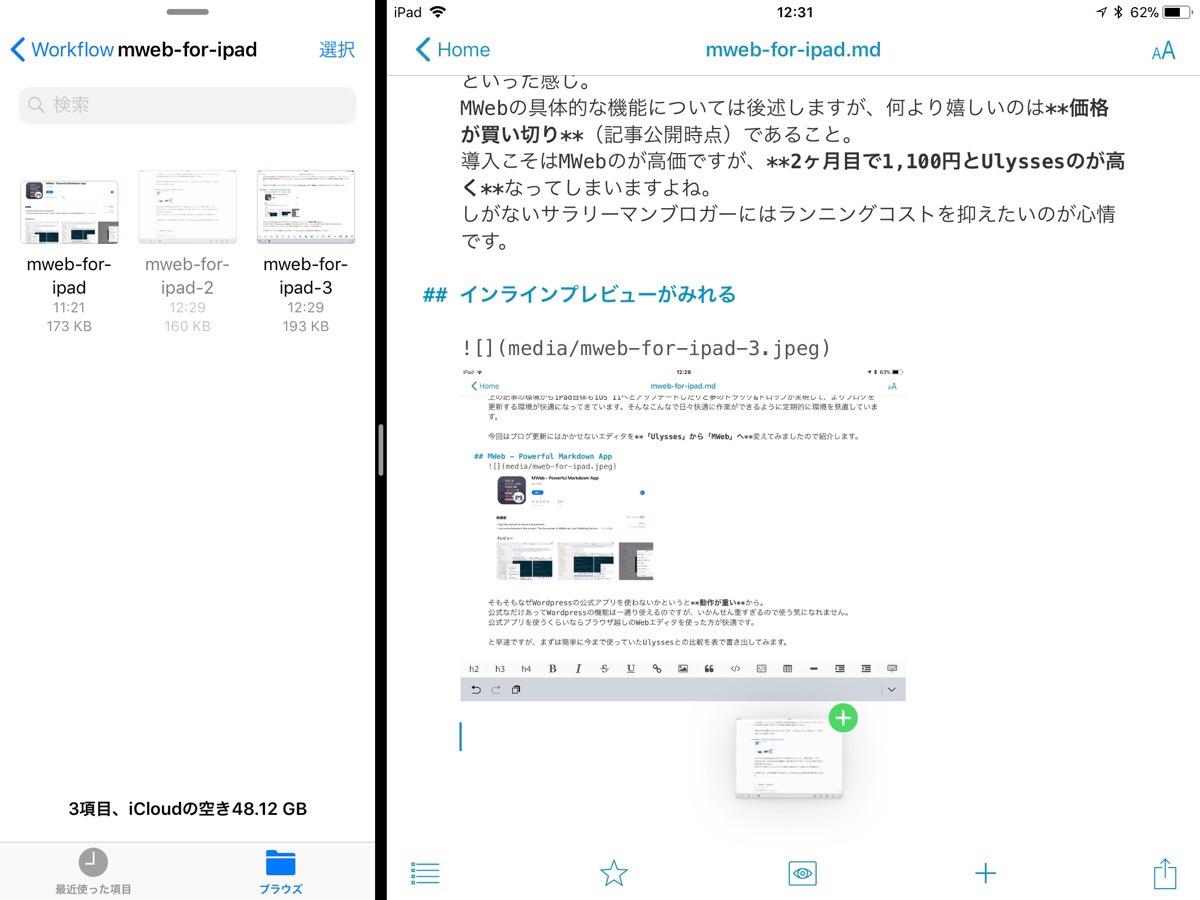
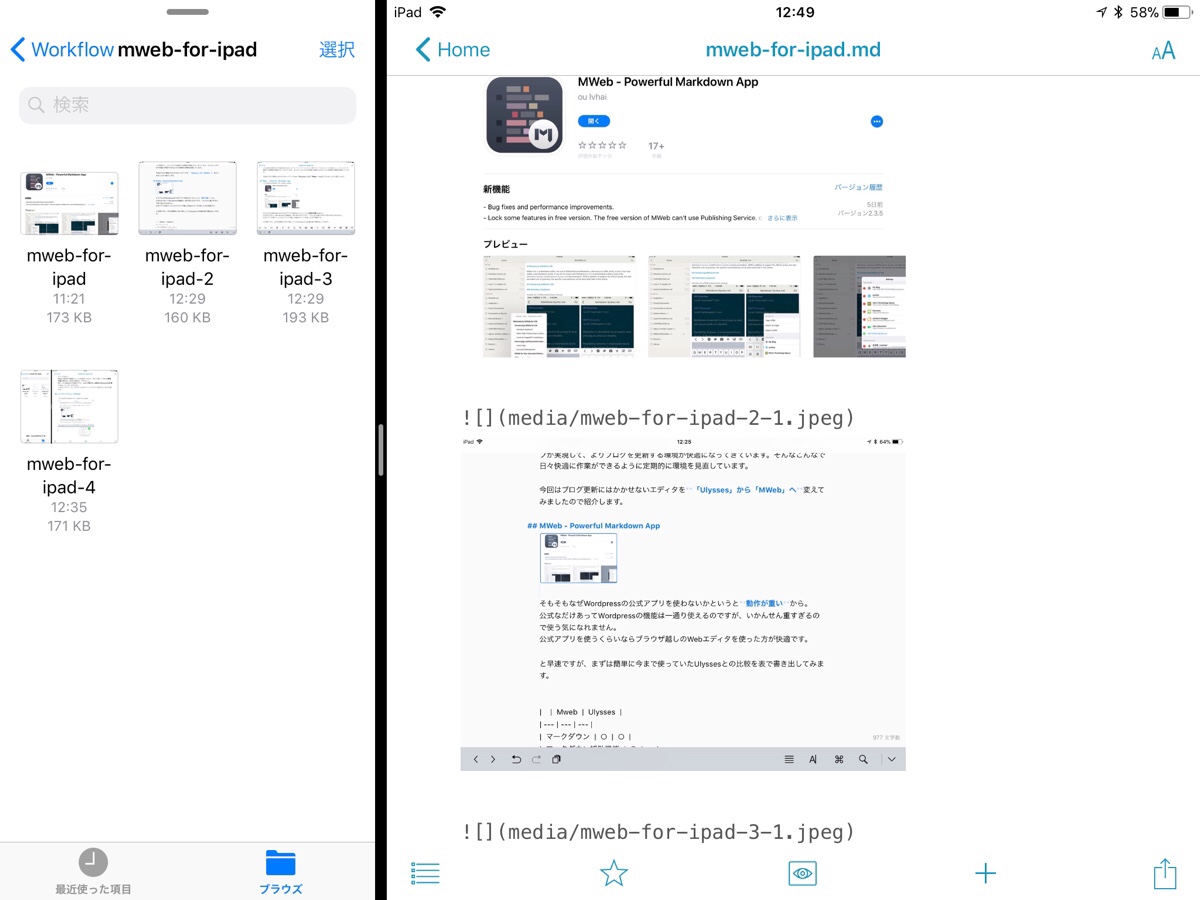
インラインプレビューがみれる

MWeb インラインプレビュー
このブログではモノのレビュー系記事も書くので、画像を見ながら書いた方がより文章が浮かびやすいです。なのでインラインプレビューは必須といっても過言ではないです。いちいちプレビューとエディタを切り替えるのはとても面倒ですよね。
MWebでは上記のスクリーンショットのようにエディタ内に挿入した画像を展開してくれるのです。
これこれ、これを求めていたのですよ。
 

Ulysses インラインプレビュー
一方Ulyssesですが先日のアップデートでインラインプレビューが表示されるようになりましたが、パフォーマンス性能をあげるためなのか画像の彩度を下げられていて表示も小さいのです。
表示されるのは良いのですが、やっぱり不便です。
スポンサーリンク
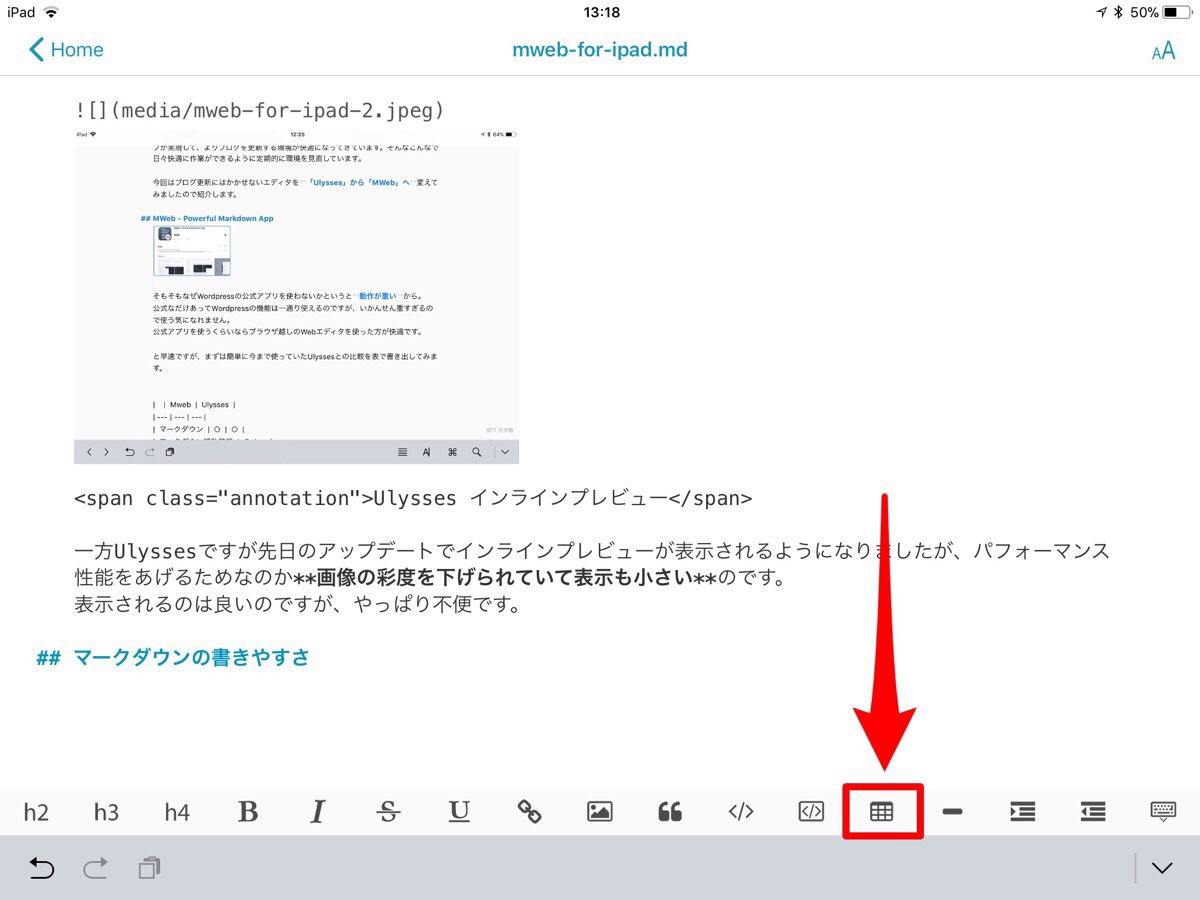
マークダウンの書きやすさ

MWebはマークダウンエディタとしての根底があるのでマークダウンがめっぽう書きやすいようになっています。
画面下に配置されているマークダウンの補助入力のバーがあります。
左から
スポンサーリンク
見出しh2
見出しh3
見出しh4
強調
斜体
取り消し線
アンダーライン
リンク

引用
print(インラインコード)
ブロックコード
テーブル(後述)
右へシフト
左へシフト
キーボードをしまう
## 見出しh2
### 見出しh3
#### 見出しh4
**強調**
*斜体*
~~取り消し線~~
_アンダーライン_
[リンク](#)

> 引用
`print(インラインコード)`
```ブロックコード```
テーブル(後述)
-------
右へシフト
左へシフト
キーボードをしまう
実際に入力するのはこんな感じ
となっています。
マークダウンはHTMLをマークアップするよりはるかに簡単に書くことができますが、iOSのソフトウェアキーボードの場合は記号へイチイチ切り替えする必要がありますが、MWebでは1タップでこれらを挿入することができるのでかなり便利。
 

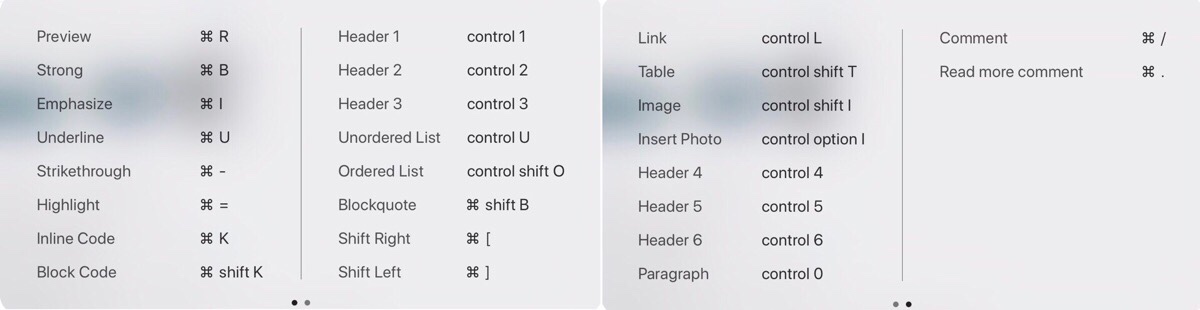
もちろんですが外部キーボードを使ったキーボードショートカットにも対応しています。対応状況は上記の画像の通り
テーブルの挿入が楽チン
中々他のエディタでは見ないマークダウンのテーブル挿入。
HTMLではかなり面倒ですが、マークダウンでも結構面倒なのです。
このブログではガジェットの機能比較などテーブルを書くときも多々あり、前からもっと楽して書きたいなーと思っていました。
冒頭の方でUlyssesとの機能比較にテーブルを使っていましたが、マークダウンでは以下のように書いています。
| | Mweb | Ulysses |
| --- | --- | --- |
| マークダウン | ○ | ○ |
| ドラッグ&ドロップ | ○ | ○ |
| インラインプレビュー | ○ | △ |
| Text Expander 対応 | × | ○ |
| クラウド同期 | iCloud, Dropbox | iCloud, Dropbox |
| WordPressアップロード | ○ | ○ |
| 価格 | **買い切り1,080円** | 月額 550円 |
マークダウンでだいぶ省略して書けますがやはり面倒。
 

 

 

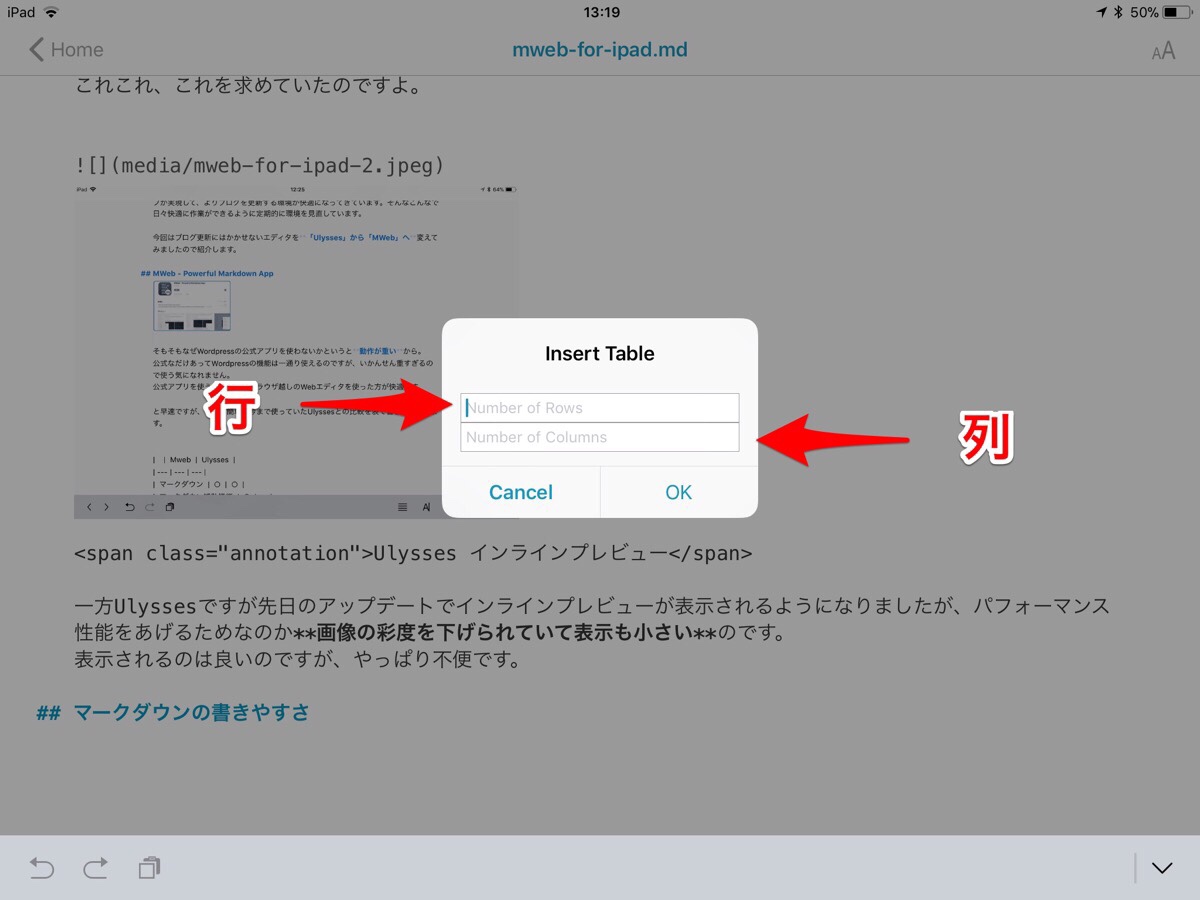
MWebではこのようにマークダウンでテーブルのひな形が簡単に作れます。
テーブル挿入ボタンからRows(行)、Columns(列)を入力すれば一発。
うーん、便利。
Dropboxと同期できるが難アリ
 

クラウドストレージのiCloudとDropboxと同期ができます。
iCloudでは問題ないのですが、Dropboxでは同期できなかったり、ファイルを消してしまったりと挙動が不安定です。
現状のver2.3.5ではDropboxではなくiCloudかiPadのローカルストレージで使った方が良いです。
最近スマホをiPhoneからBlackBerry KEYone(Android)に変えました、物理キーボードを搭載しているのでテキスト打ちにはもってこいの端末です。
せっかくなのでスマホでもブログの下書きに使いたい。AndroidなのでiCloud経由ではできないけどDropbox経由で編集しようと思っていましたが、肝心のMWebで同期が不安定なので結局はスマホを使えずじまい。
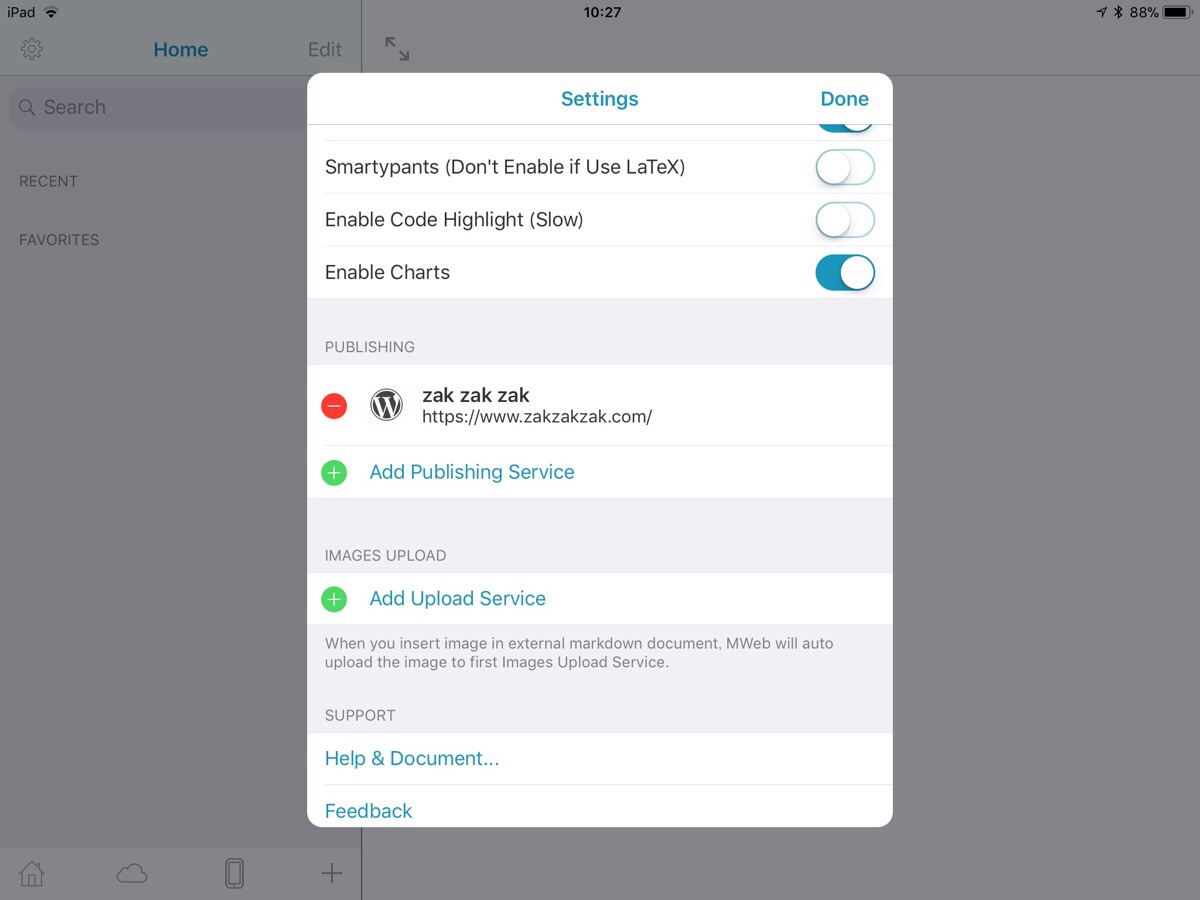
WordPressとの連携も可能
 

 

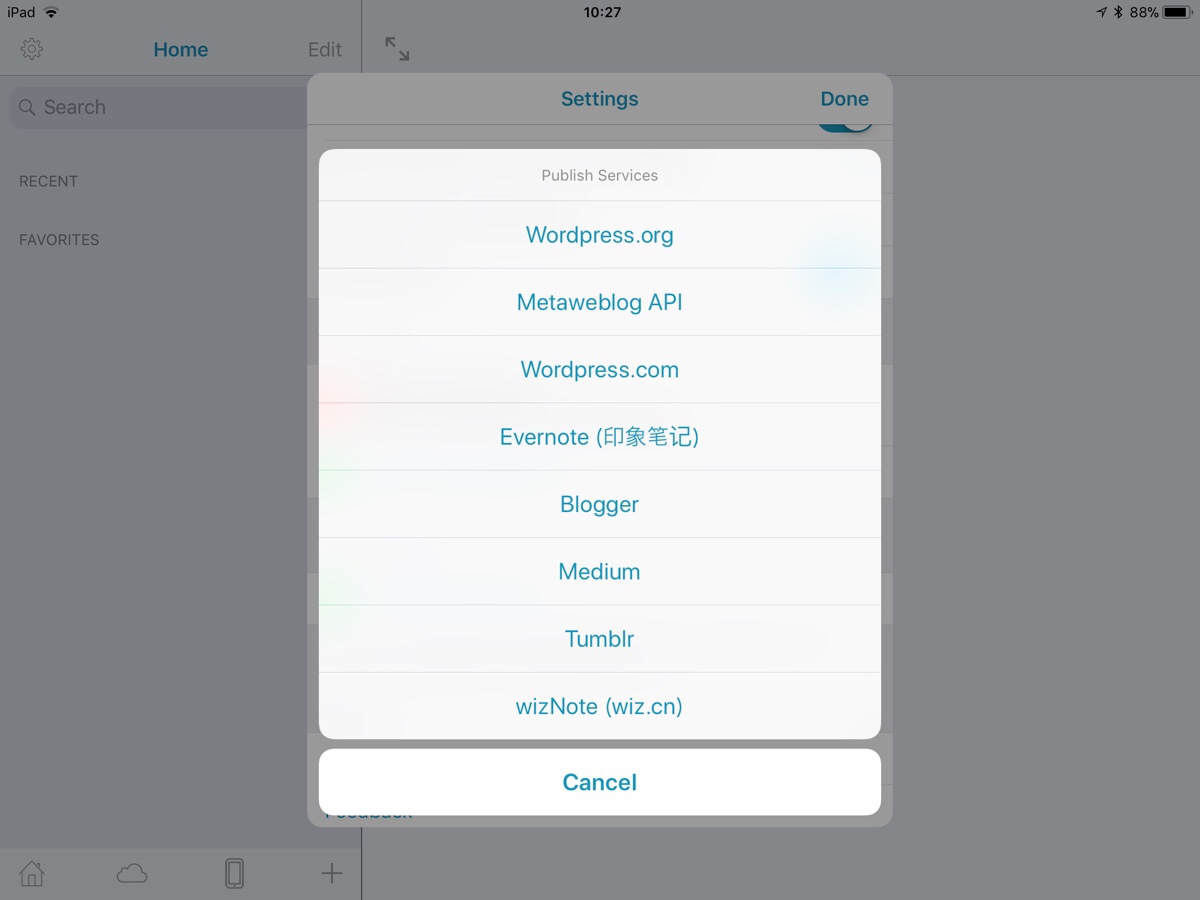
MWebではWordPressへ直接アップロードができます。
WordPress以外にもMediumやEvernoteといったサービスとの連携も可能です。
 

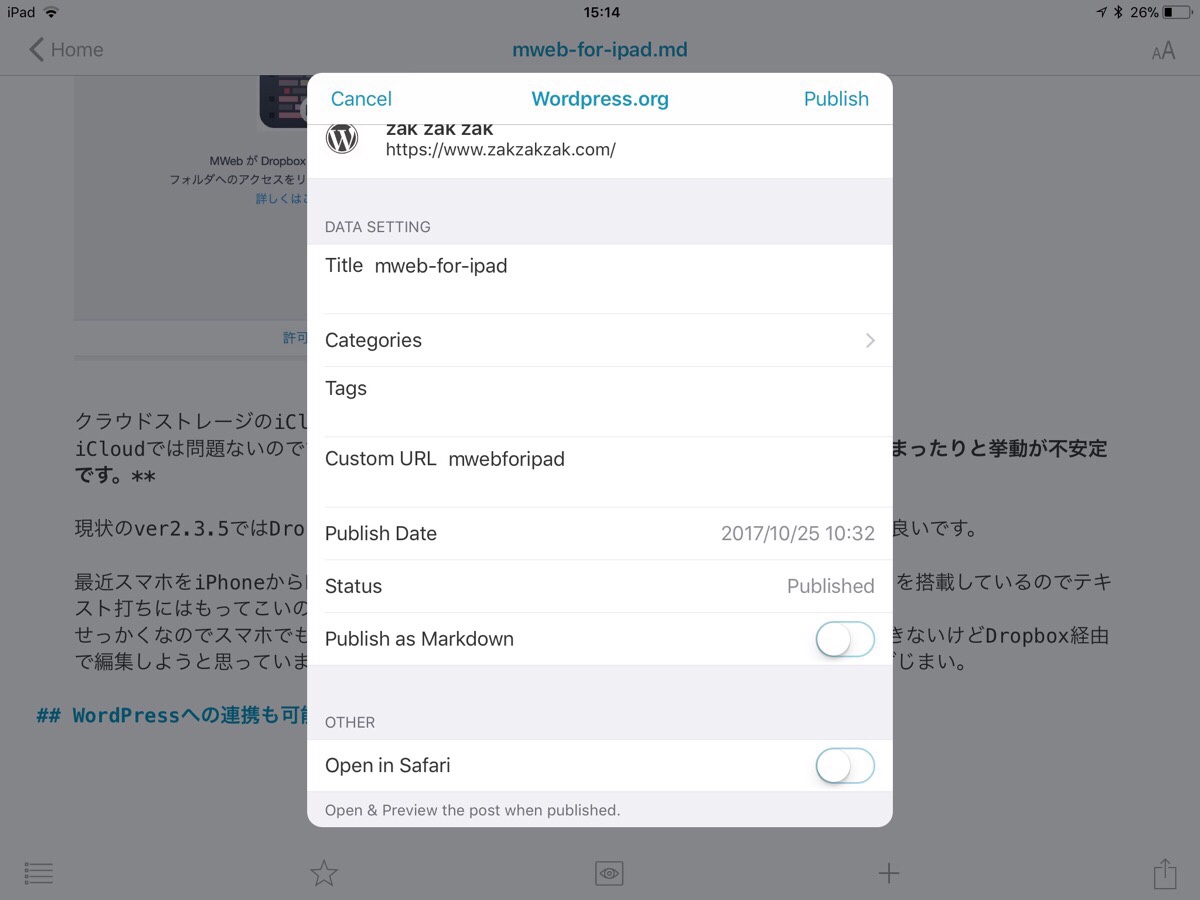
WordPressへのアップロードですが
- タイトル
- カテゴリー
- タグ
- パーマリンク
- 公開日時
- 公開ステータス
を設定できます。Ulyssesではできたアイキャッチの設定が出来ないのは残念なところ。
しかしUlyssesでもそうでしたが直接公開はせずに下書きでのアップロードしブラウザから調整をして公開していたので、実際はあまり問題ではないのです。(アイキャッチを別にアップロードするのはちょっと面倒ですが)
まとめ
多少の不満点はありますが、現状iPadでブログを書くのにはとても書きやすいエディタだと思います。
何より買い切り型のアプリなのでブログを趣味で書いている僕としてはかなり嬉しいポイント。
これからのアップデートに期待しています。
RELATED POSTS
LATEST POSTS
スポンサーリンク