
ガジェット系のブログを書いていると、文章だけでは伝わりにくい部分を補おうと写真が多くなってしまいがち。
写真が多くなってくるとページの表示速度が遅くなるので、なるべく1枚1枚の写真のファイルサイズを落としたい。それには写真を小さくリサイズ(サイズを変更)して、圧縮率を高めたりします。
さらに記事ごとで使う写真を連番でリネーム(ファイル名を変更)して管理したい。
これらの作業を一括でできるアプリも色々とあり、macOSだと「PhotoBulk 」、Windowsでは「
Ralpha Image Resizer 」が有名所。ですが、どちらもクロスプラットフォームでは使用できません。
今回ご紹介するのがOS問わずに使えるWebアプリ「Birme」。
スポンサーリンク
Birme – Bulk Image Resizing Made Easy

Birmeは Webアプリなのでネットに繋がっていないと使えないのが難点ですが、 ブラウザがあればデバイスを問わずに使えるのが特徴。下記のことを簡単に行なえます。
- リサイズ / クロップ
- 枠を追加
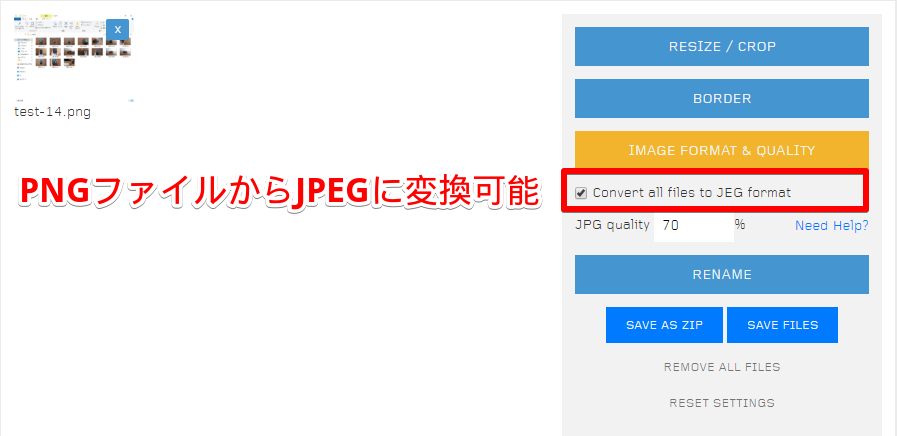
- PNGからJPEGへ変換
- JPEGの圧縮率を変更
- リネーム(連番対応)
あと心配されるのが使用する画像をどこかのサーバーにアップロードされてしまうかという点。
Birmeはサーバーにアップロードせずに、ユーザーの使っているブラウザ内で処理するため安心です。
BIRME uses Javascript to resize and crop your photos within your browser. All codes are executed within your computer without uploading any photo to a server. Because of the natural of Javascript, all codes can be reviewed by another programmer easily and there is no way we can hide any malicious codes in BIRME.
BIRME – Bulk Image Resizing Made Easy 2.0 (Online & Free)
スポンサーリンク
使ってみる

BIRME – Bulk Image Resizing Made Easy 2.0 (Online & Free)
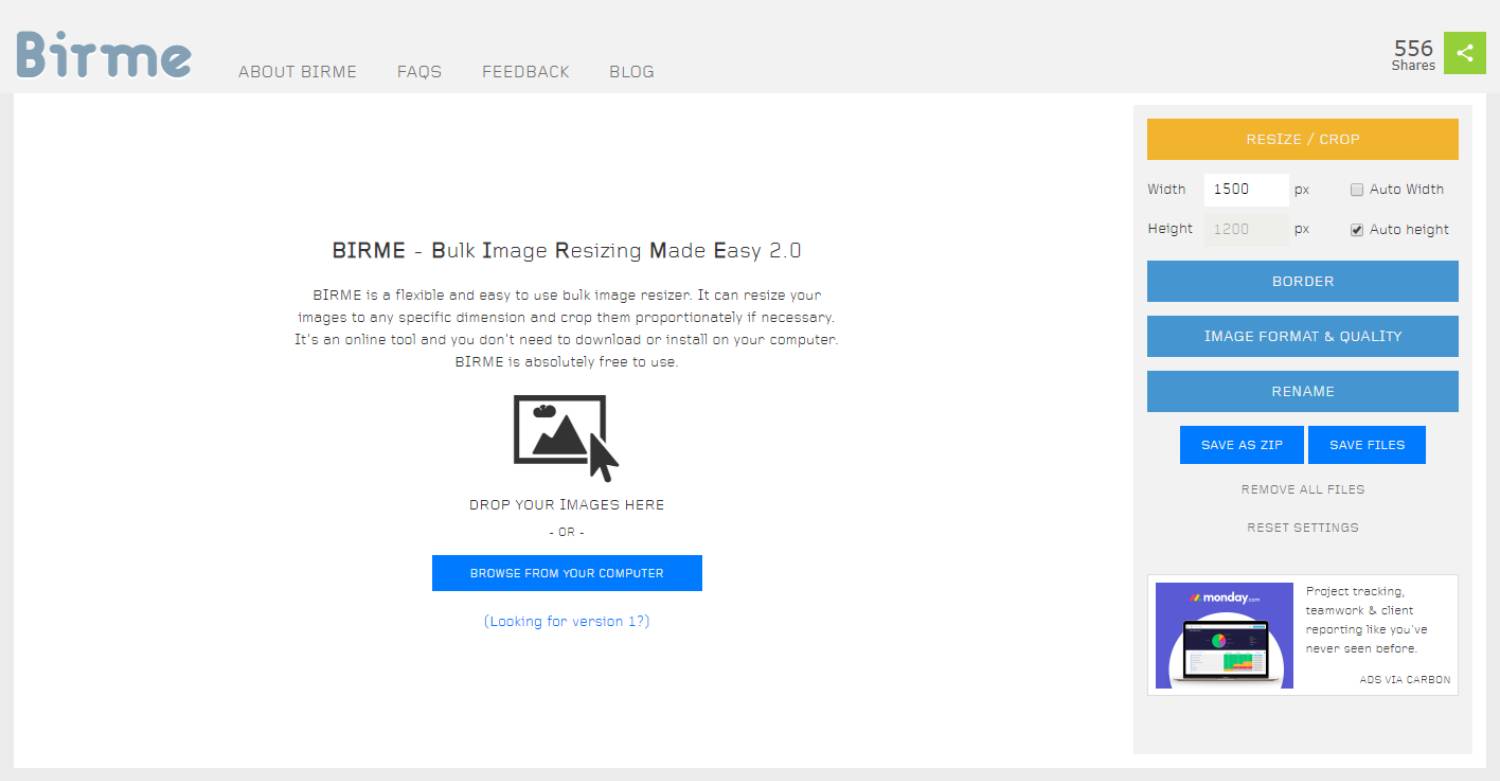
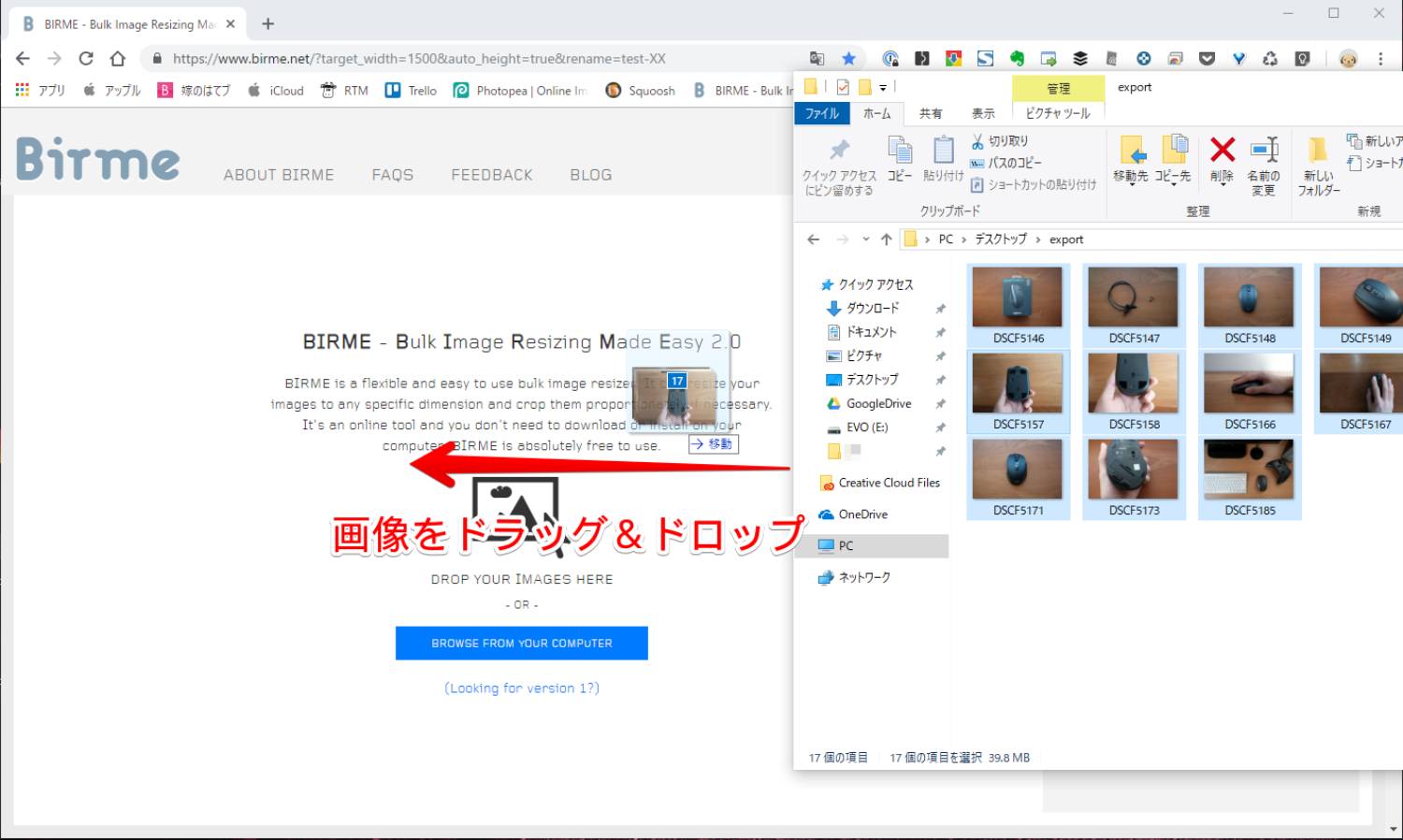
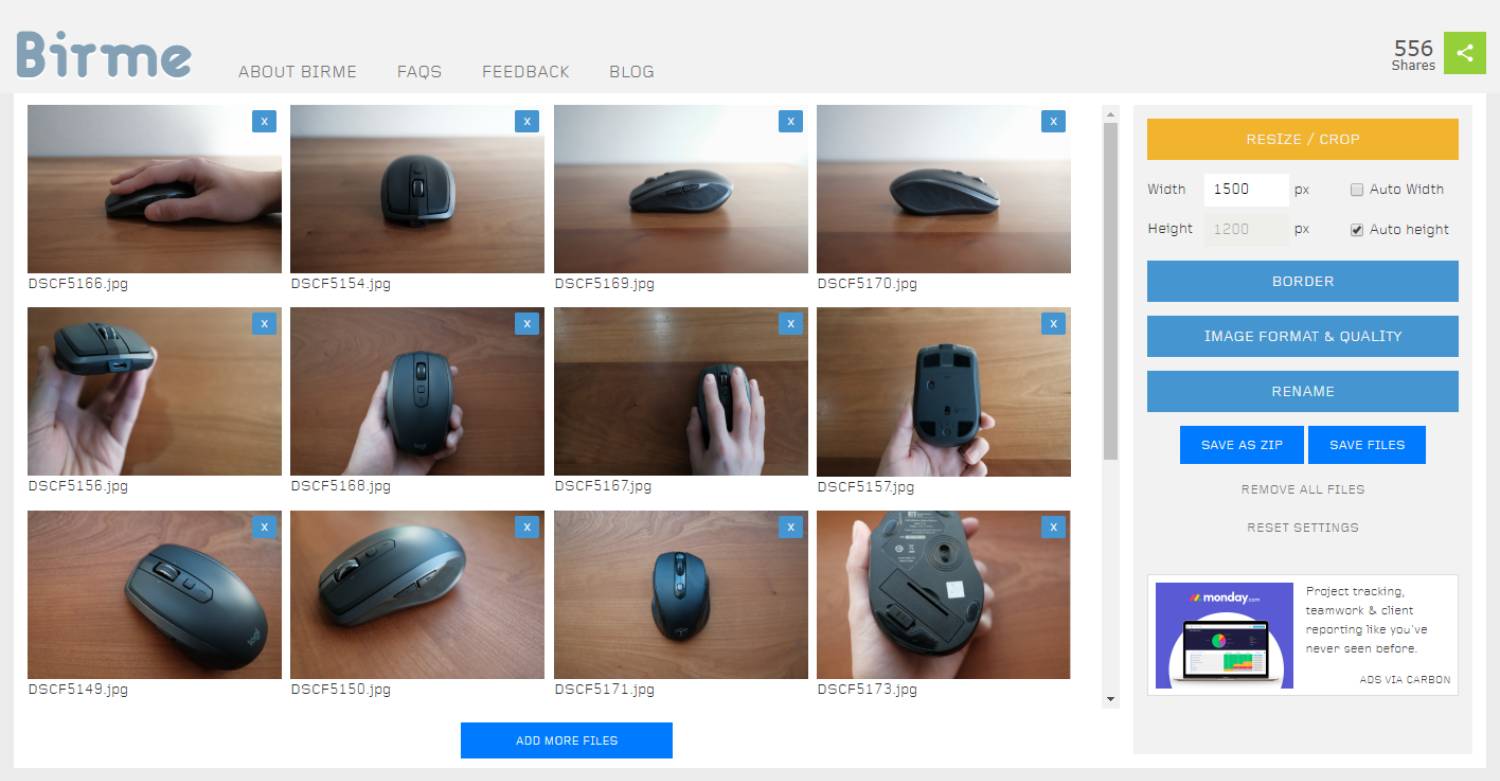
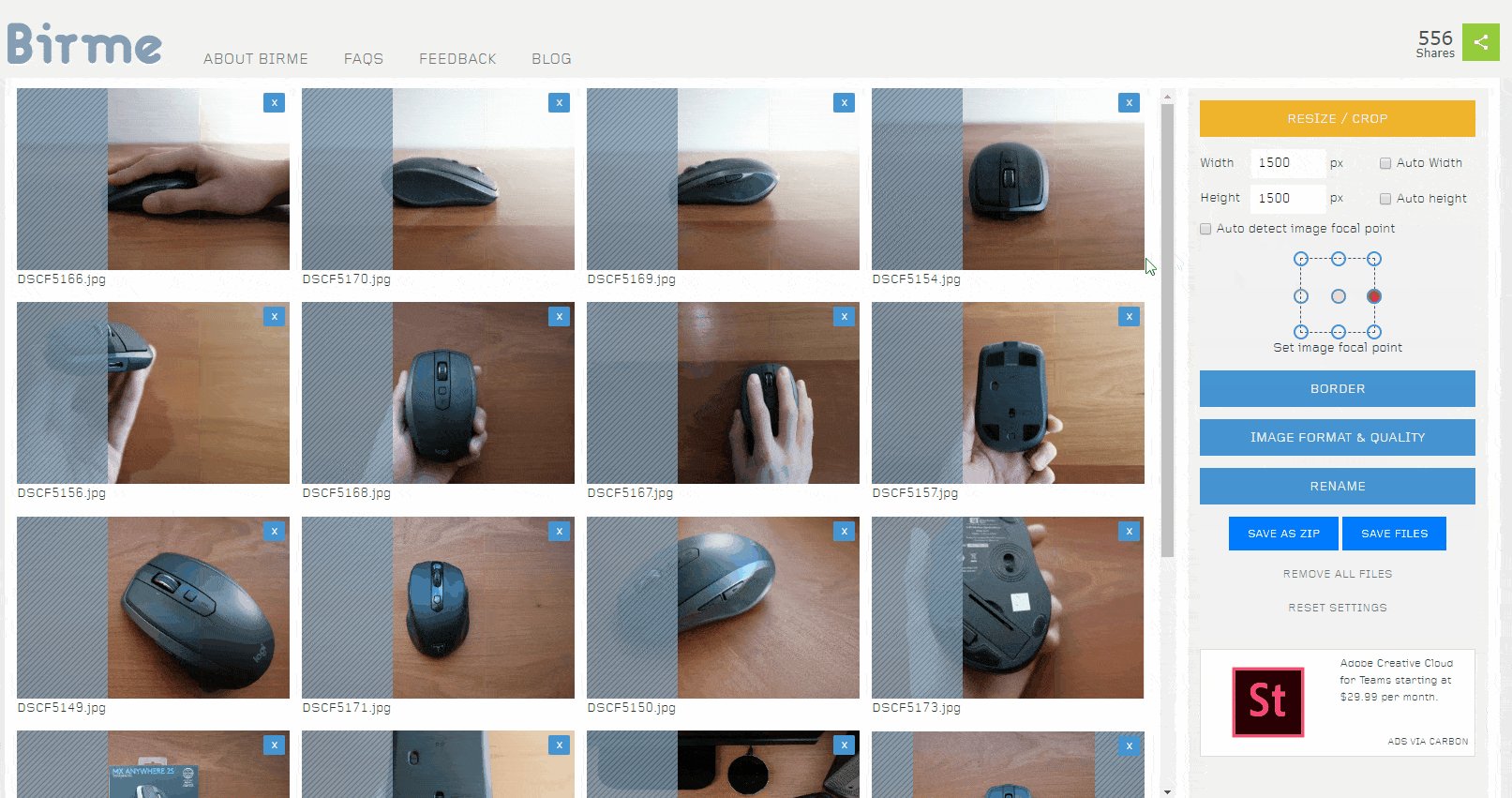
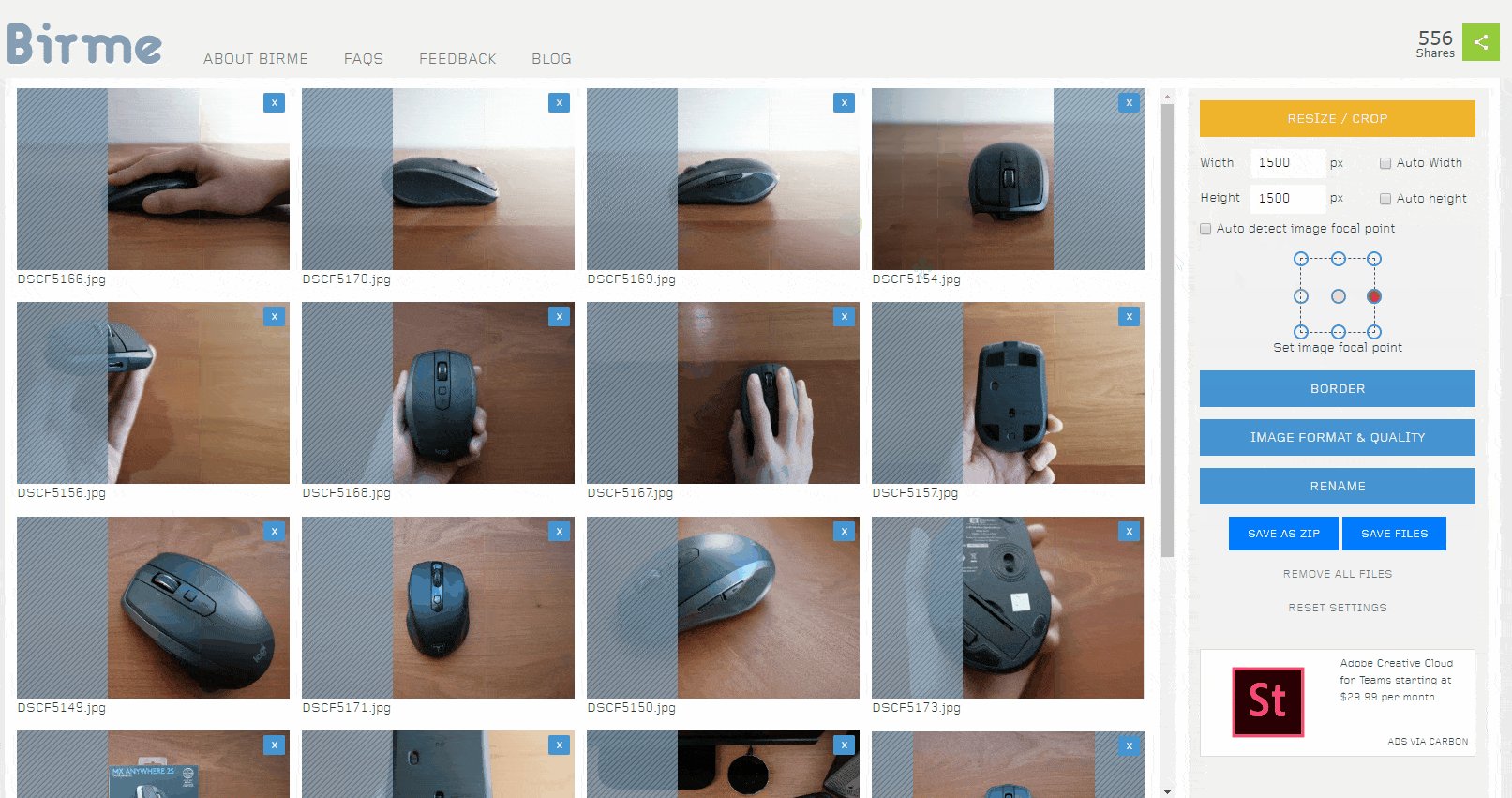
まずは上記のURLにアクセス。左ペインが使用する画像が並び、右ペインが設定項目となっています。


使用したい画像を左ペインへドラッグ&ドロップして画像が表示されれば準備完了。
右ペインの設定項目を順に見ていきます。
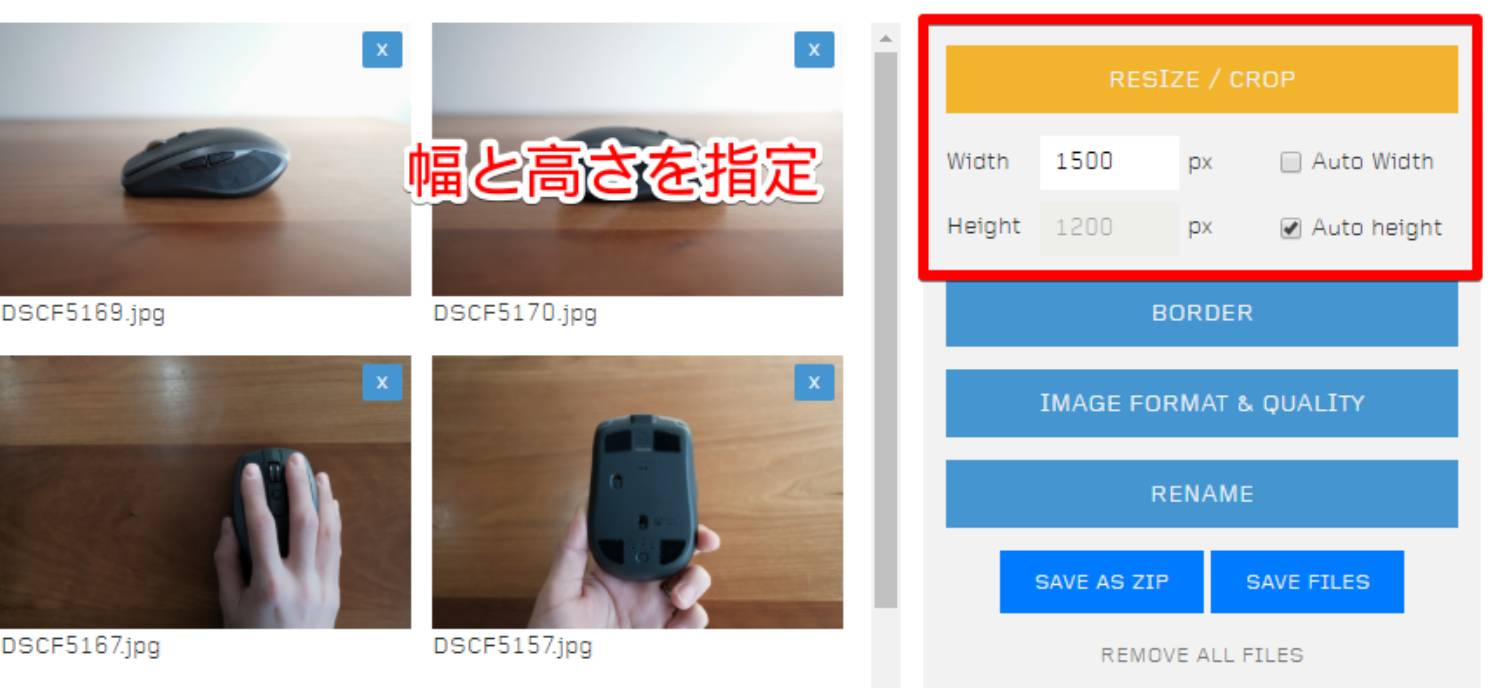
リサイズ・クロップ

一番上はリサイズ・クロップ項目。設定したい幅あるいは高さを入力します。例えば上記のように幅を設定して、高さを自動にすることも可能。

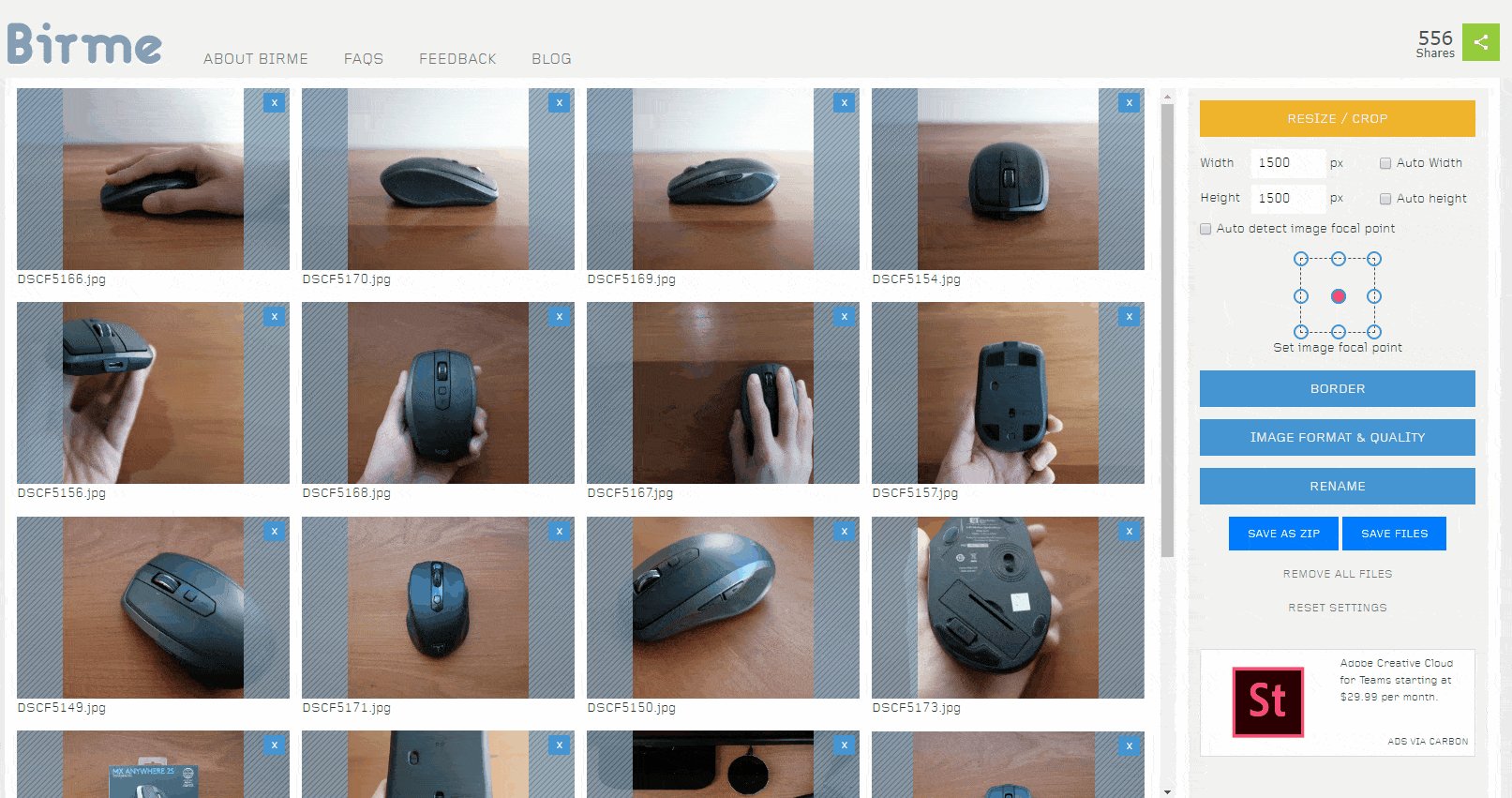
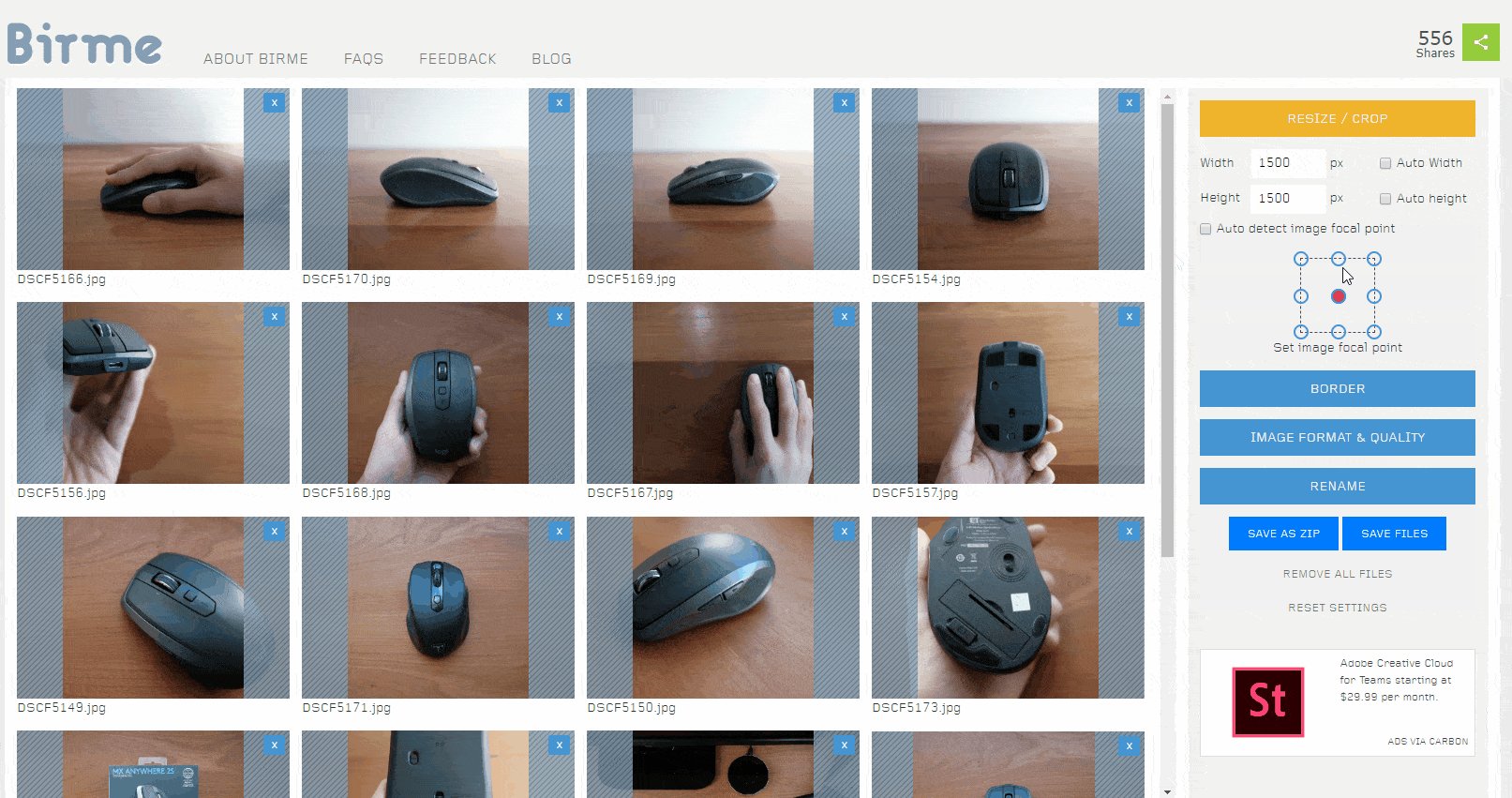
上記のようにAutoのチェックを外すとクロップも可能。全体を一括だけでなく個別にもクロップする箇所を設定できます。
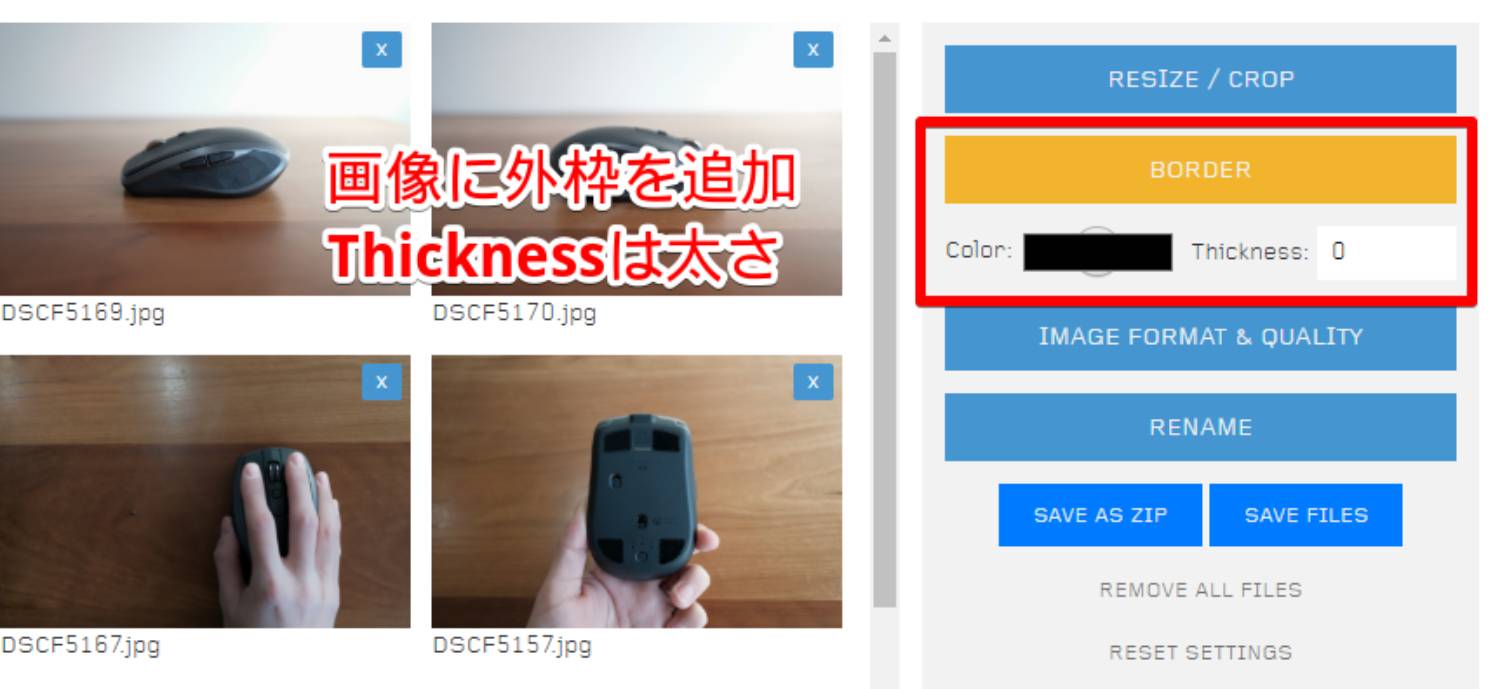
枠 / ボーダーの設定


次は枠線の設定。Thicknessで線の太さを入力。上記の画像は15で出力されたもの。
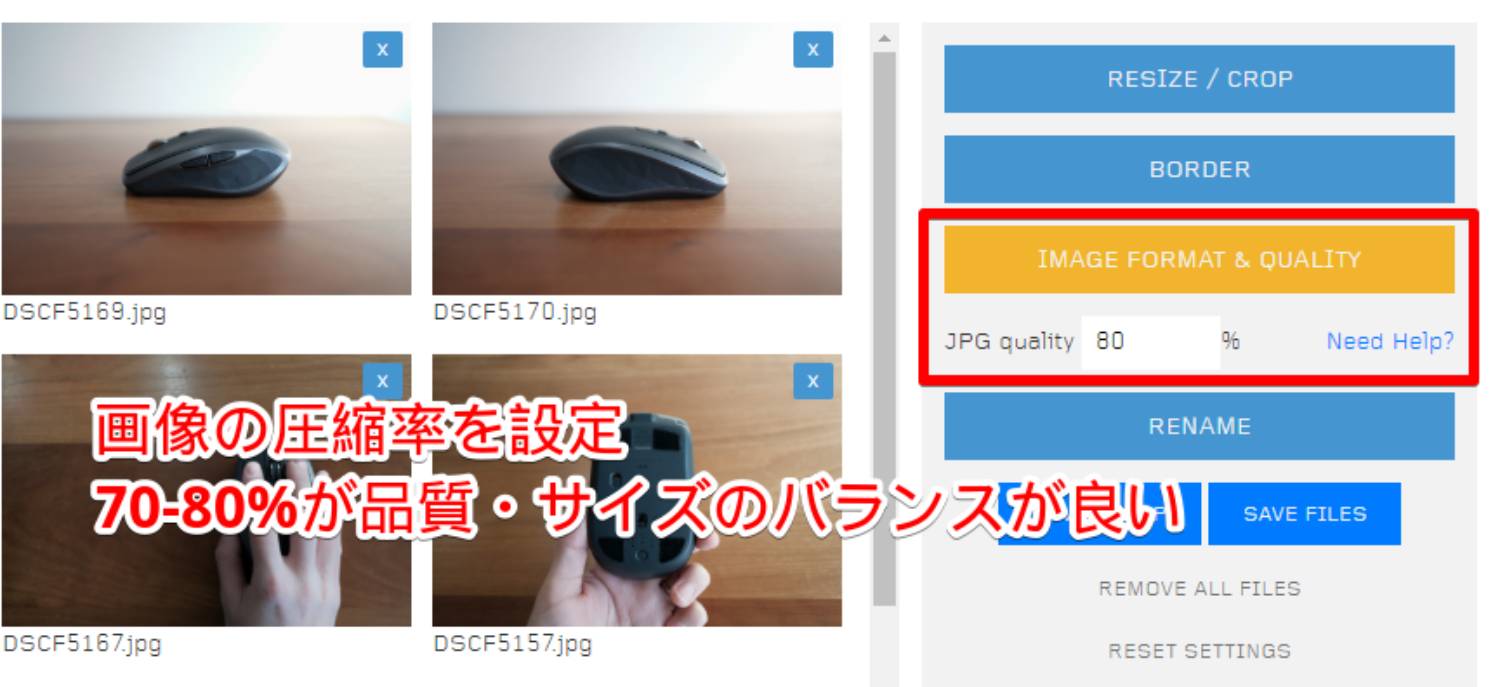
イメージフォーマット・品質


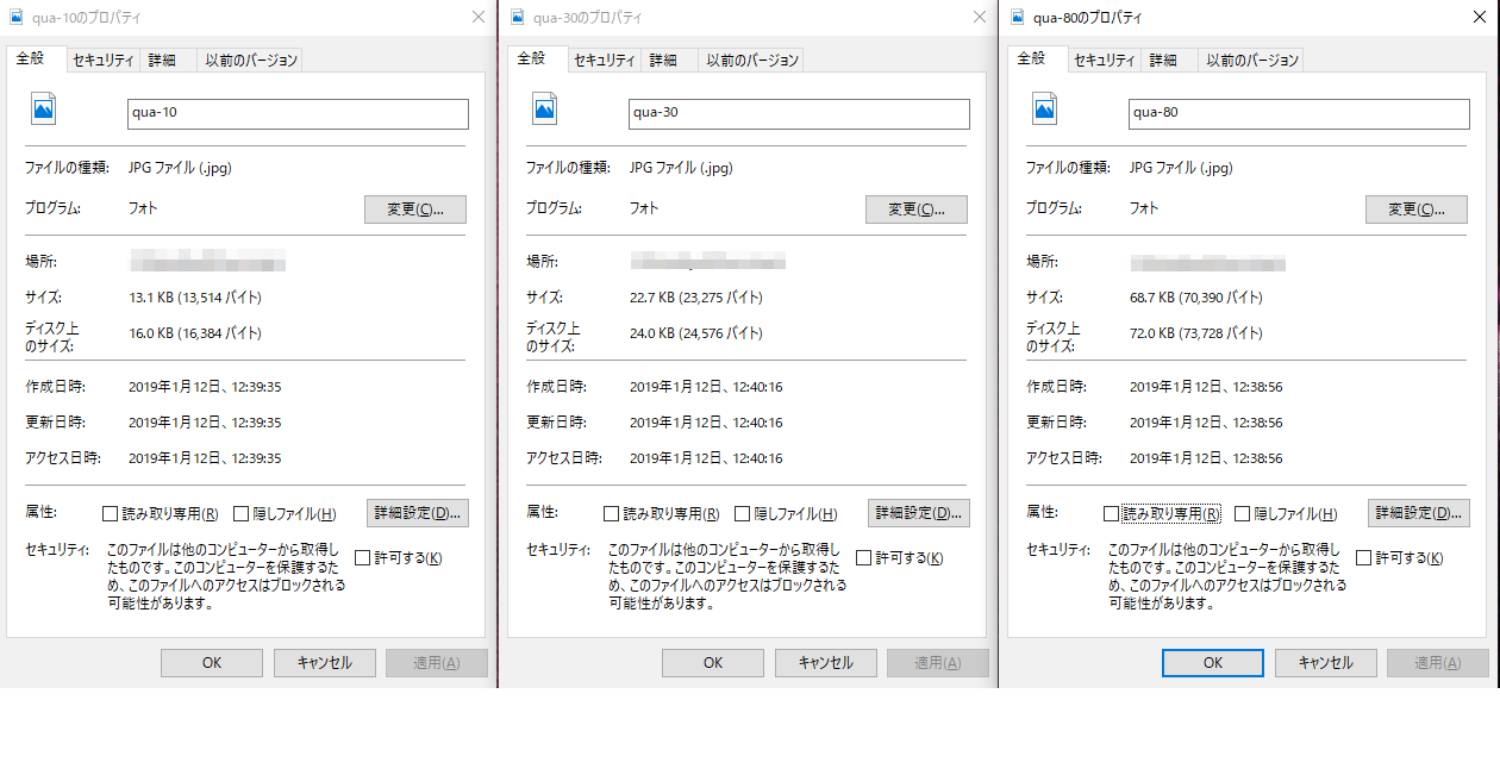
画像の圧縮率の設定。%が高いほど高画質だけどファイルサイズが大きく、%が低いほど低画質だけどファイルサイズが小さくなります。
一般的に70-80%で設定すると画質・ファイルサイズのバランスが良い。



上から順に80%、30%、10%で出力してみました。30%ならスマホなどの小さい画面ならギリギリアリ?なところですが、10%はもうだめですね。ちなみにそれぞれのファイルサイズは以下になりました。

リネーム

一括でリネームが可能。例えば上記の「test-XX」ですと、「test-01」、「test-02」…「test-10」とXの分だけ桁をゼロ埋め連番にも対応しています。
スポンサーリンク
iPhone / iPadにも対応
iPhone / iPadのモバイルブラウザでは上手く動かないことが多いWebアプリですが、Birmeを使うことができます。

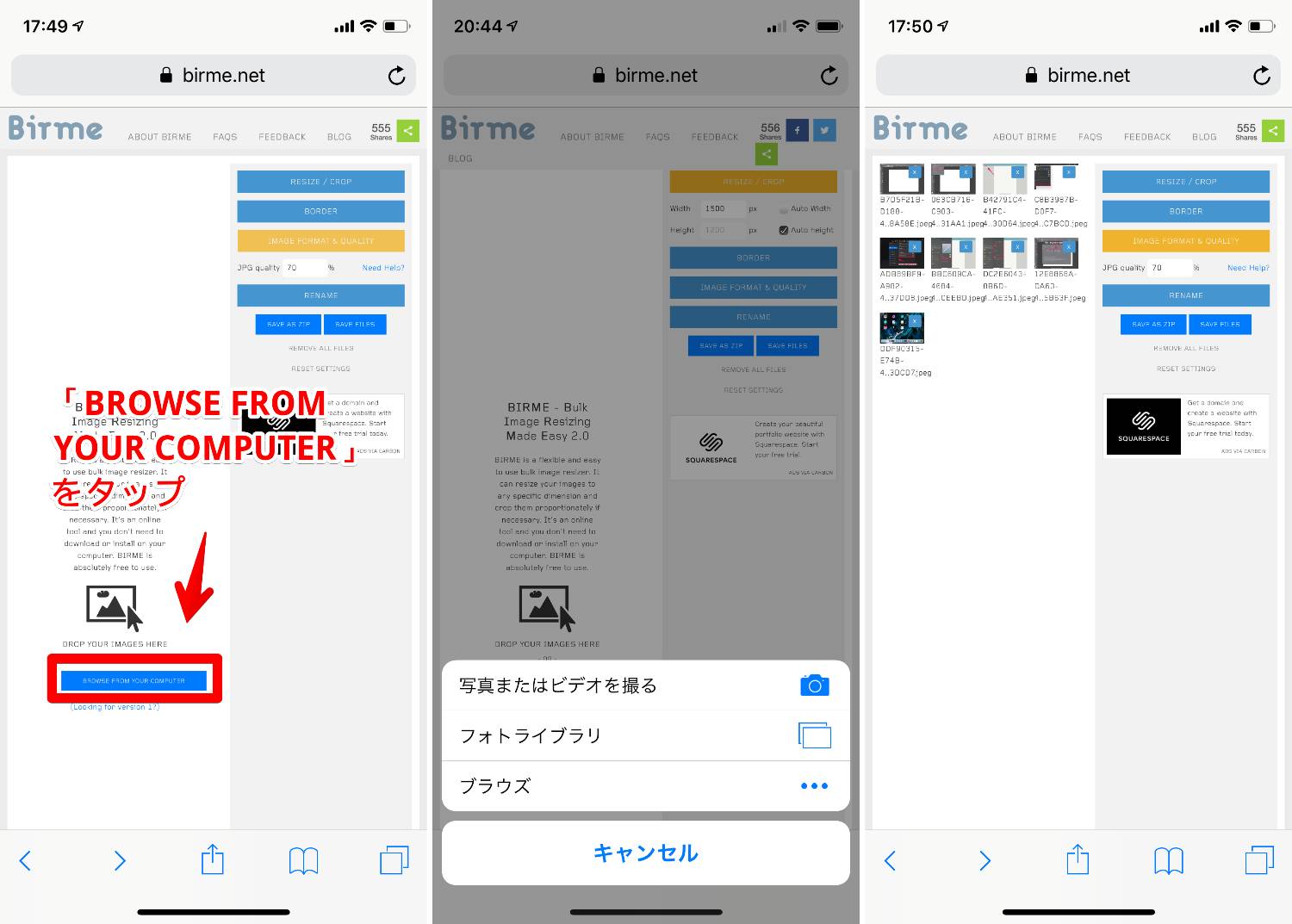
iPhoneまたはiPadで「Birme」にアクセス。インターフェースが小さいですが、左ペインの「BROWSE FROM YOUR COMPUTER」をタップ。
フォトライブラリやファイルアプリから写真が選択可能。もちろん複数枚の選択も対応しています。

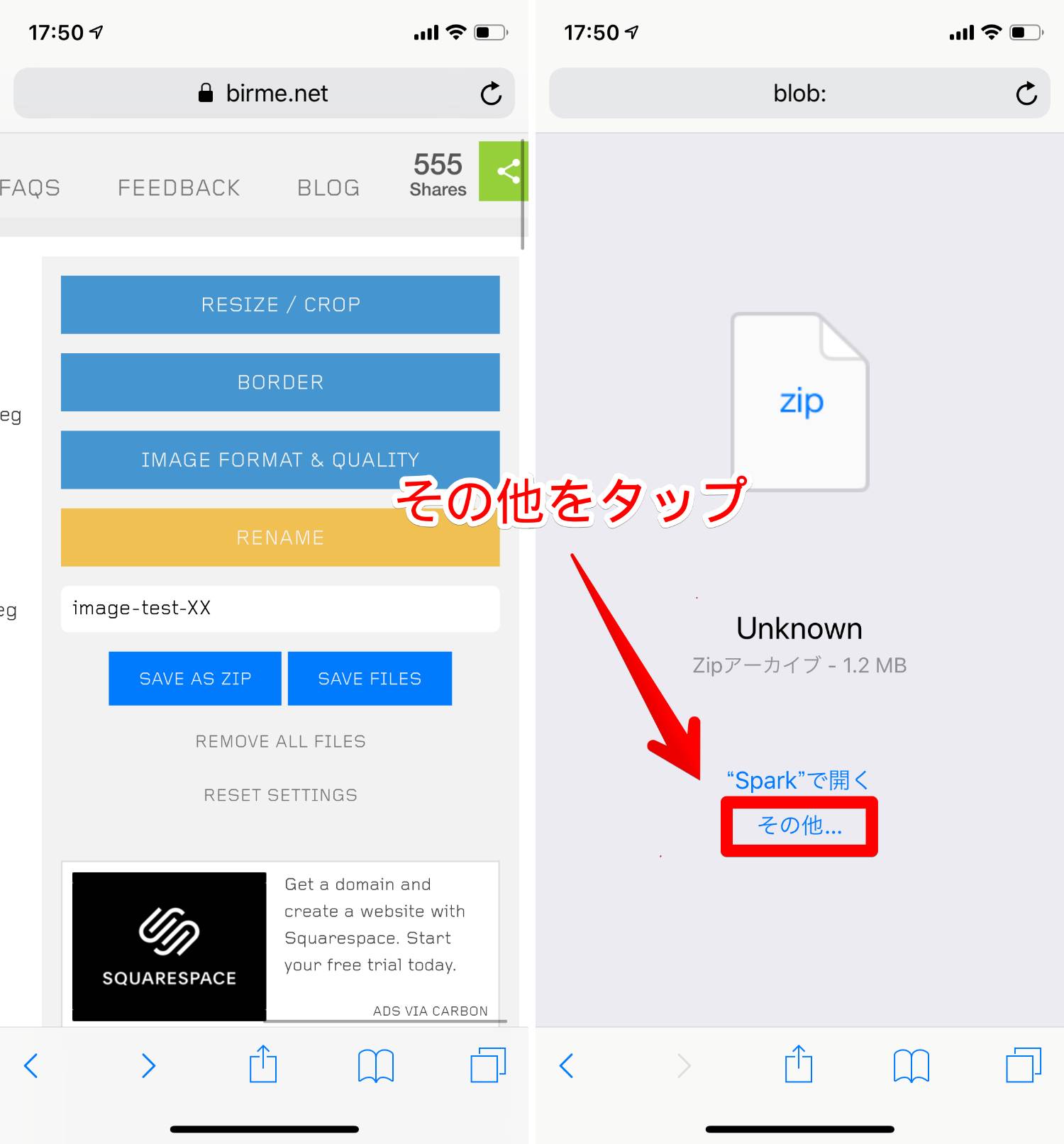
リサイズや圧縮率、リネームの設定をしたら「SAVE AS ZIP」をタップし、次に「その他」を選択。

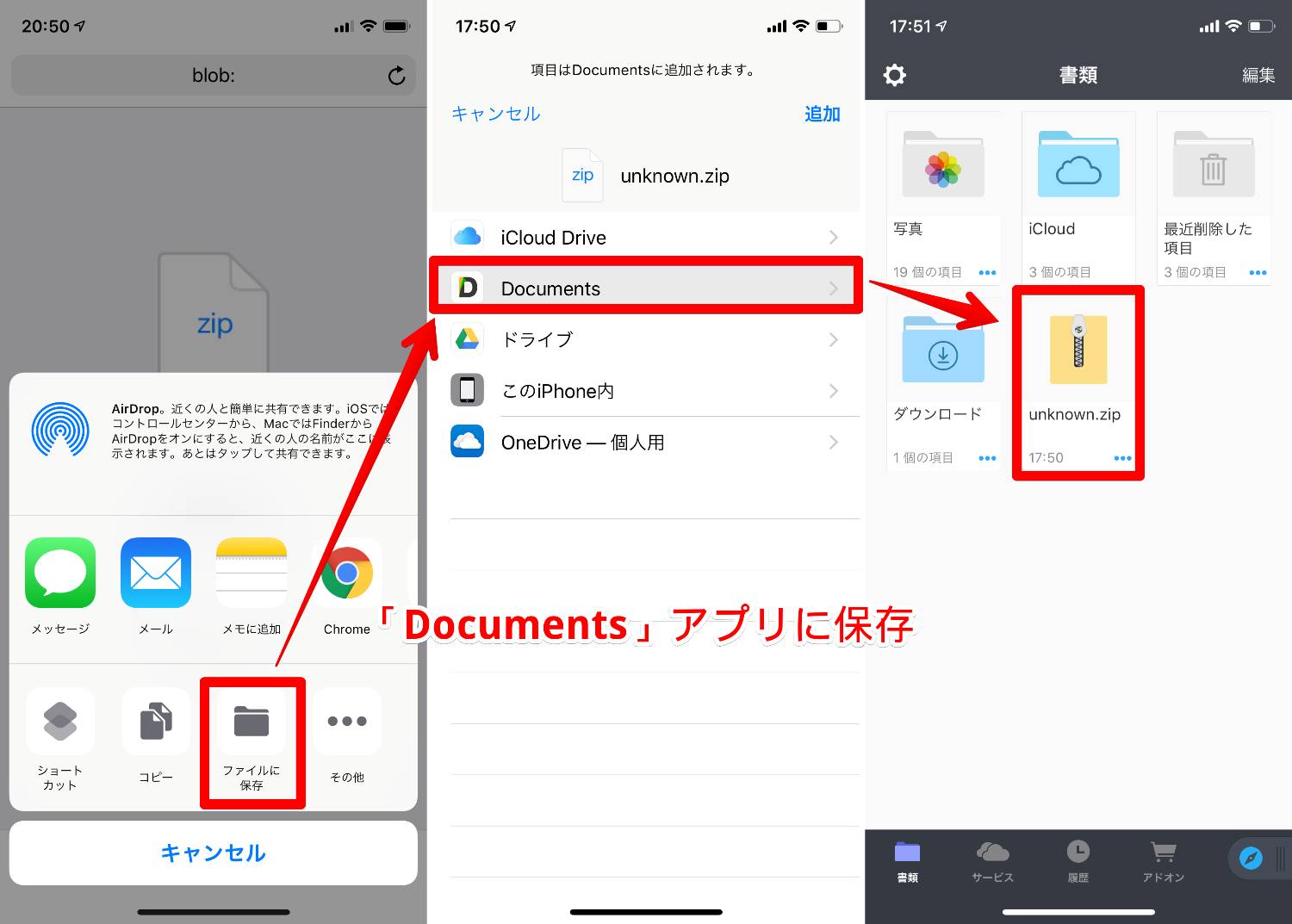
iOS純正のファイルアプリでも良いのですが、ここではReaddleの「Documents」アプリへ保存。Documentsは純正ファイルアプリよりも閲覧性や機能性が高く使いやすく無料なのでオススメ。

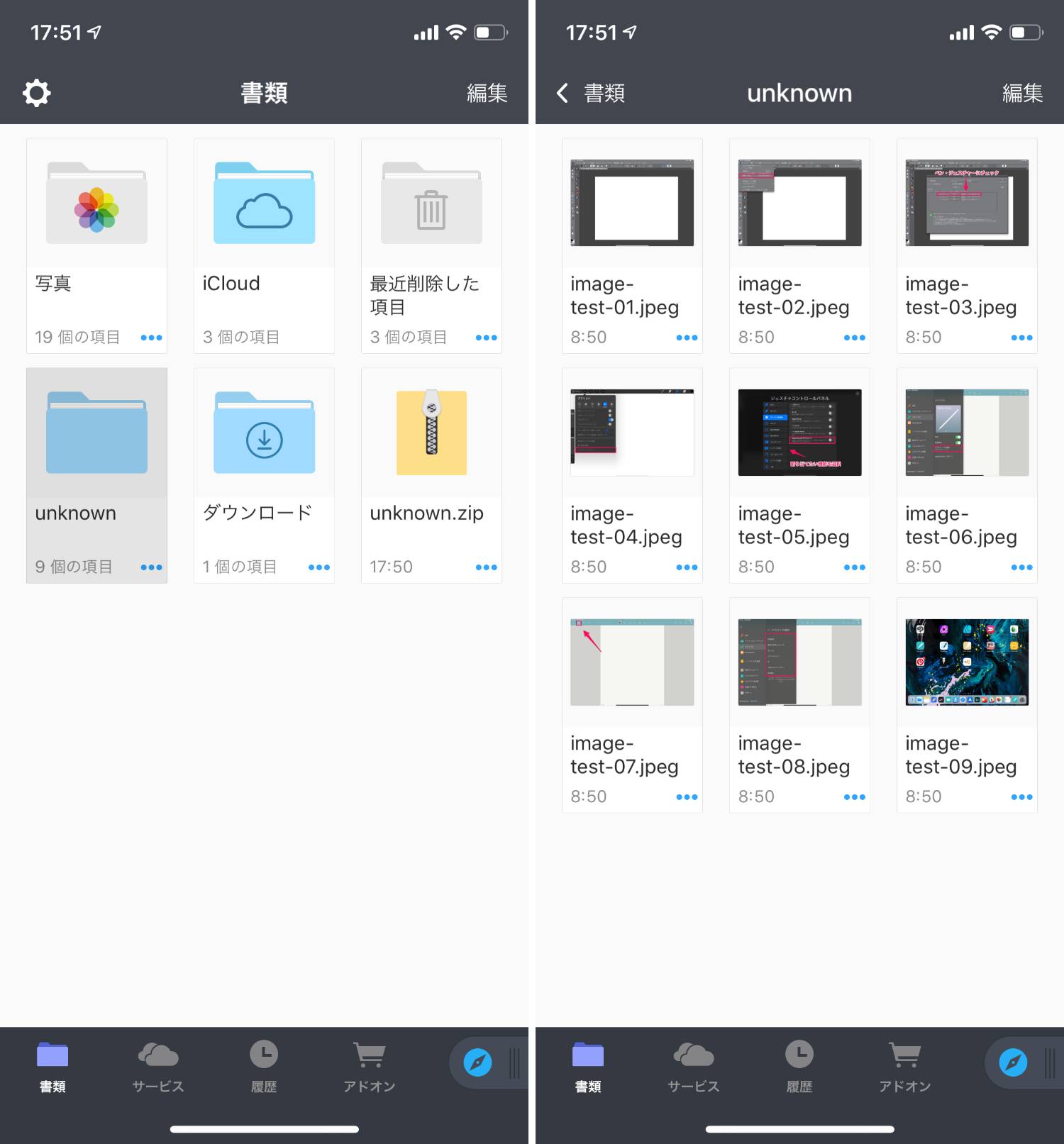
保存されたファイルをみると、設定どおりにリサイズ・リネームされています。
スポンサーリンク
iPhone / iPadならショートカットアプリでも可能

実はiPhone / iPadでもショートカットアプリを使うと簡単に可能です。さまざまなアクションを組み合わせて自動化をするアプリで、つかいはじめはとっつきにくいですが慣れてくると自動連番やリサイズもできてしまいます。
ショートカットアプリ関連記事
-
【ショートカット】iPhone/iPadで写真を一括連番リネームする方法 - 【ショートカット】iPhone / iPadで画像を結合する方法
- 【ショートカット】iPhone / iPadでPNGをJPGに変換する方法
- 【ショートカット】iPhone / iPadで画像にウォーターマーク(透かし)をいれる方法
RELATED POSTS
LATEST POSTS
スポンサーリンク