
以前はWorkflowというサードパーティのアプリだったショートカットアプリ。あまりに強力だったためiOS 12からはアプリ名を変えAppleから提供されるようになりました。
ショートカットは多数のアクションを組み合わせて自動化するアプリで使いこなすと非常に便利ですが、できることが多すぎるため初めての人にはとっつきにくい面もあります。
これまでENHANCEではショートカットレシピを紹介してきましたが、今回はショートカットを作る上でおさえておきたいポイントを書いていこうと思います。
関連記事 ▶️iPhone / iPadの便利なショートカットまとめ
スポンサーリンク
変数 / マジック変数
プログラミングを習う際に最初に出てくる変数という概念。プログラムを書く上で必要不可欠となっているものですが、ショートカットにも同じく必須といえます。
変数は「箱」とよく例えられています。難しいことをここでは書きませんが、「今は使わないけど、後で使うデータを入れておくもの」と思っていれば大丈夫です。

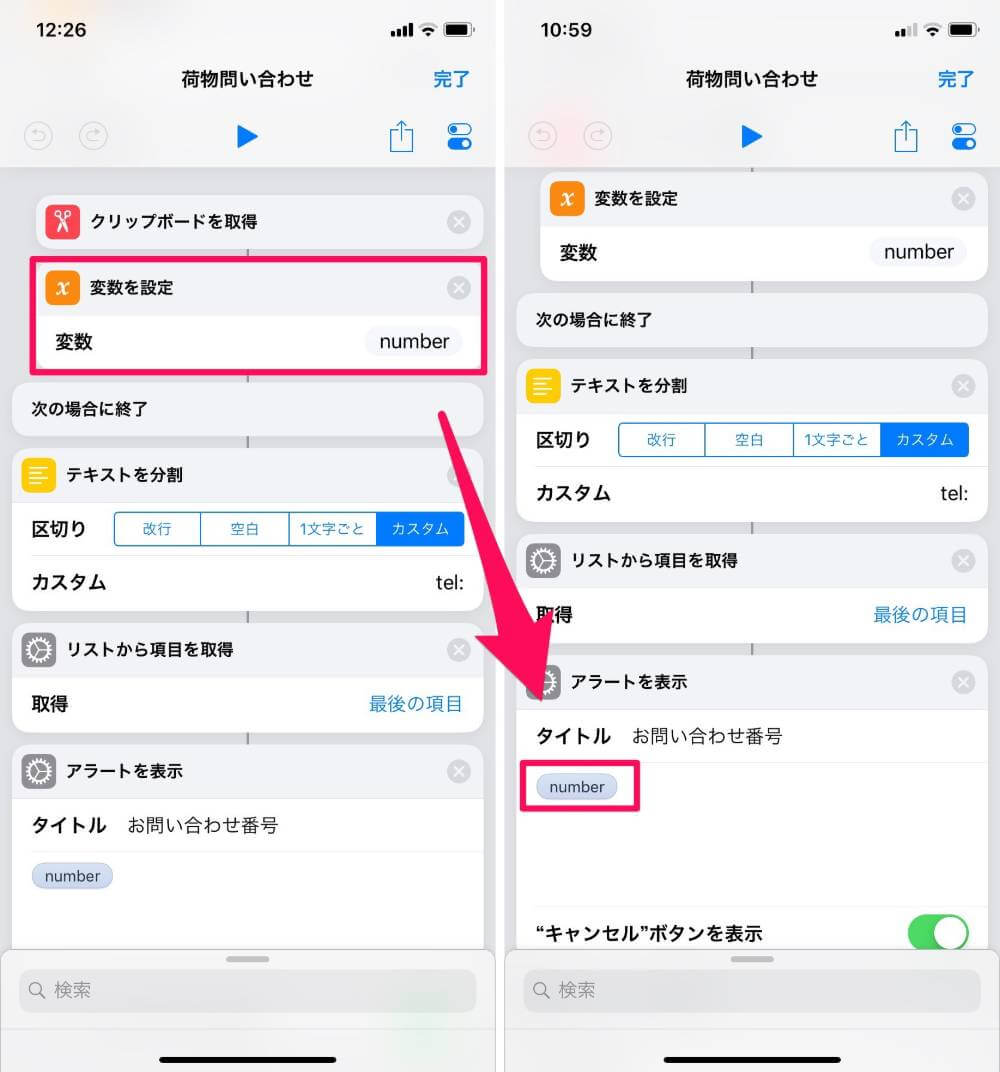
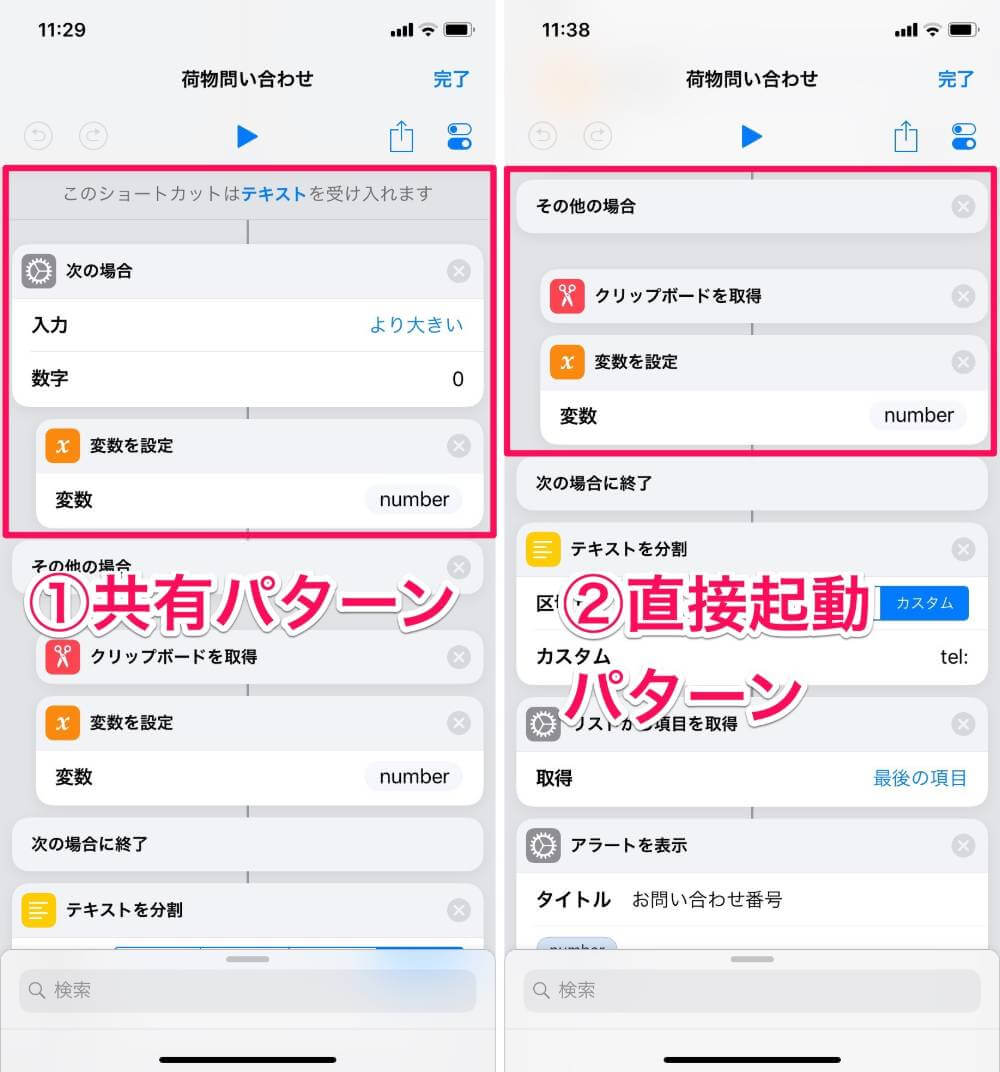
上のスクリーンショットは僕が作った「荷物問い合わせ」ショートカットの中身。枠で囲ってある部分が変数です。
ここでは、コピーした(クリップーボード)追跡番号を”number”という変数に保存しています。後からヤマト運輸や佐川急便といった運送会社の問い合わせURLとあわせて使います。
マジック変数
ショートカットには直感的にデータを扱えるマジック変数なるものがあります。
これまで書いてきた変数は、データに対してそれぞれ名前をつけ変数として設定するもの。
マジック変数はデータ毎に変数として設定せずとも呼び出せます。

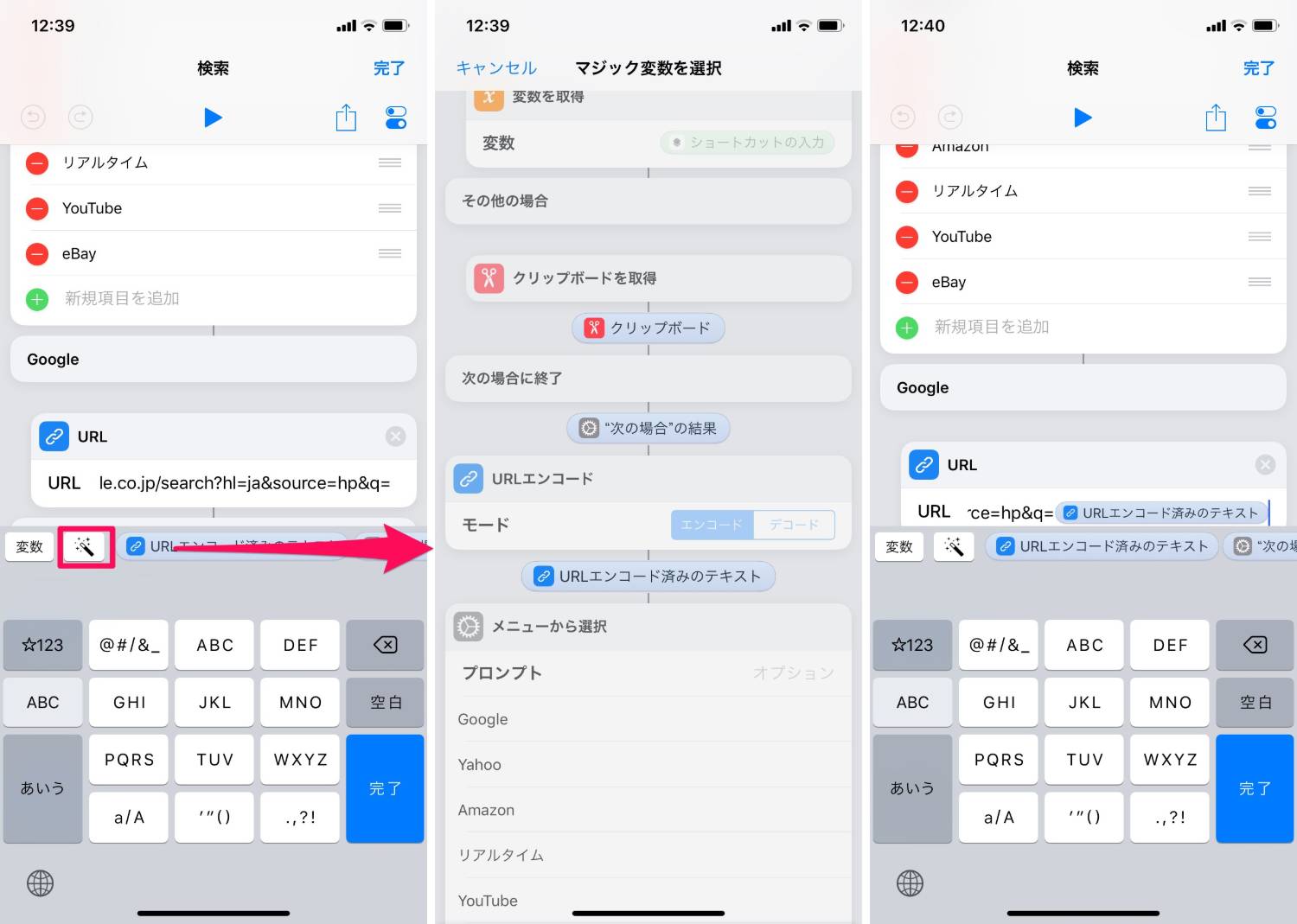
使うには、キーボードの上部分の左から2番目の魔法の杖がキラキラしているようなボタンをタップ。
アクションごとの結果が水色のボタンとして表示されるので、使いたい部分を選択すると完了。
このように変数といて設定しなくても、より直感的にデータを扱えるようになります。

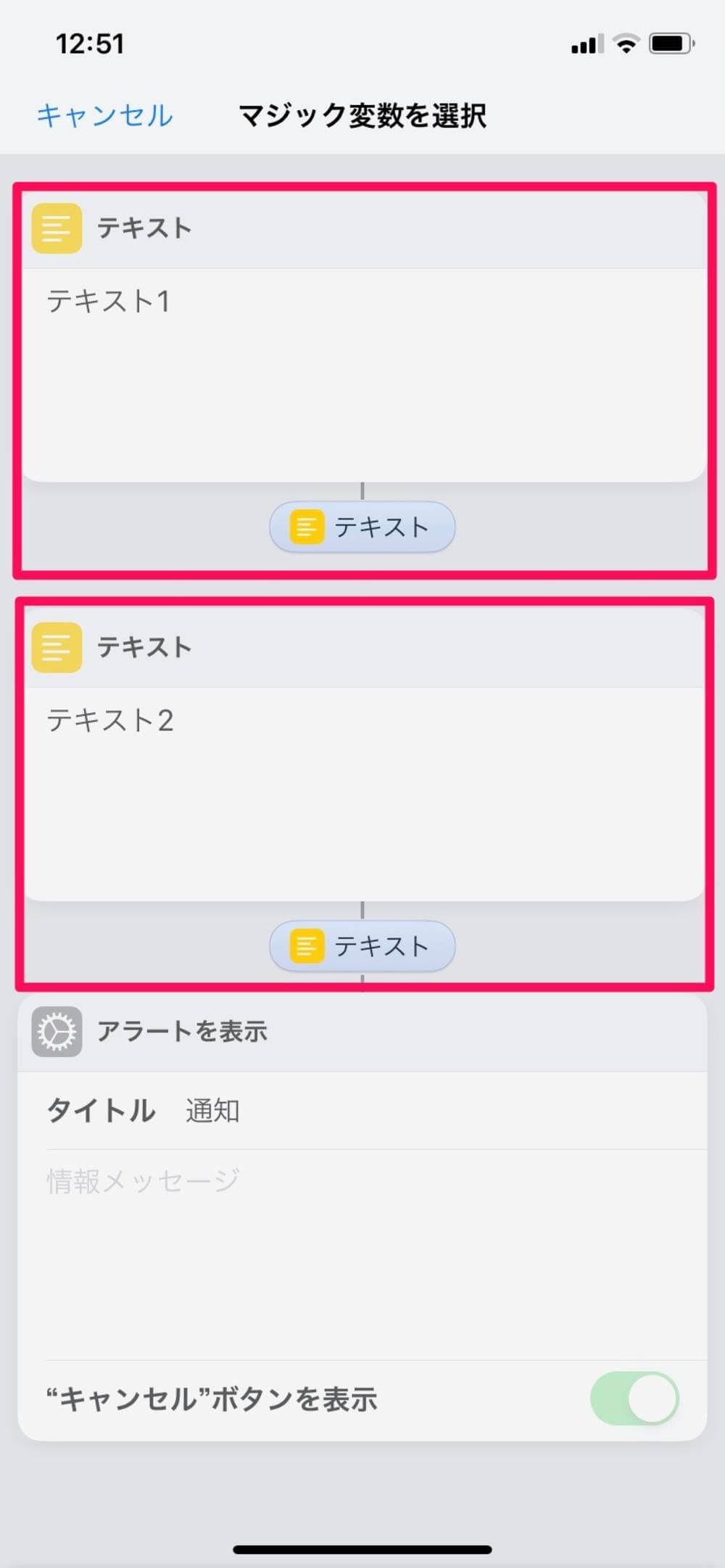
しかし、マジック変数は同じアクションからのマジック変数名が全て同じになってしまいます。
便利だからと使いすぎても、どこのマジック変数を使っているのか分からなくなることがあるので、通常の変数と使い分けて使うと良いでしょう。
スポンサーリンク
ウィジェットを設定する

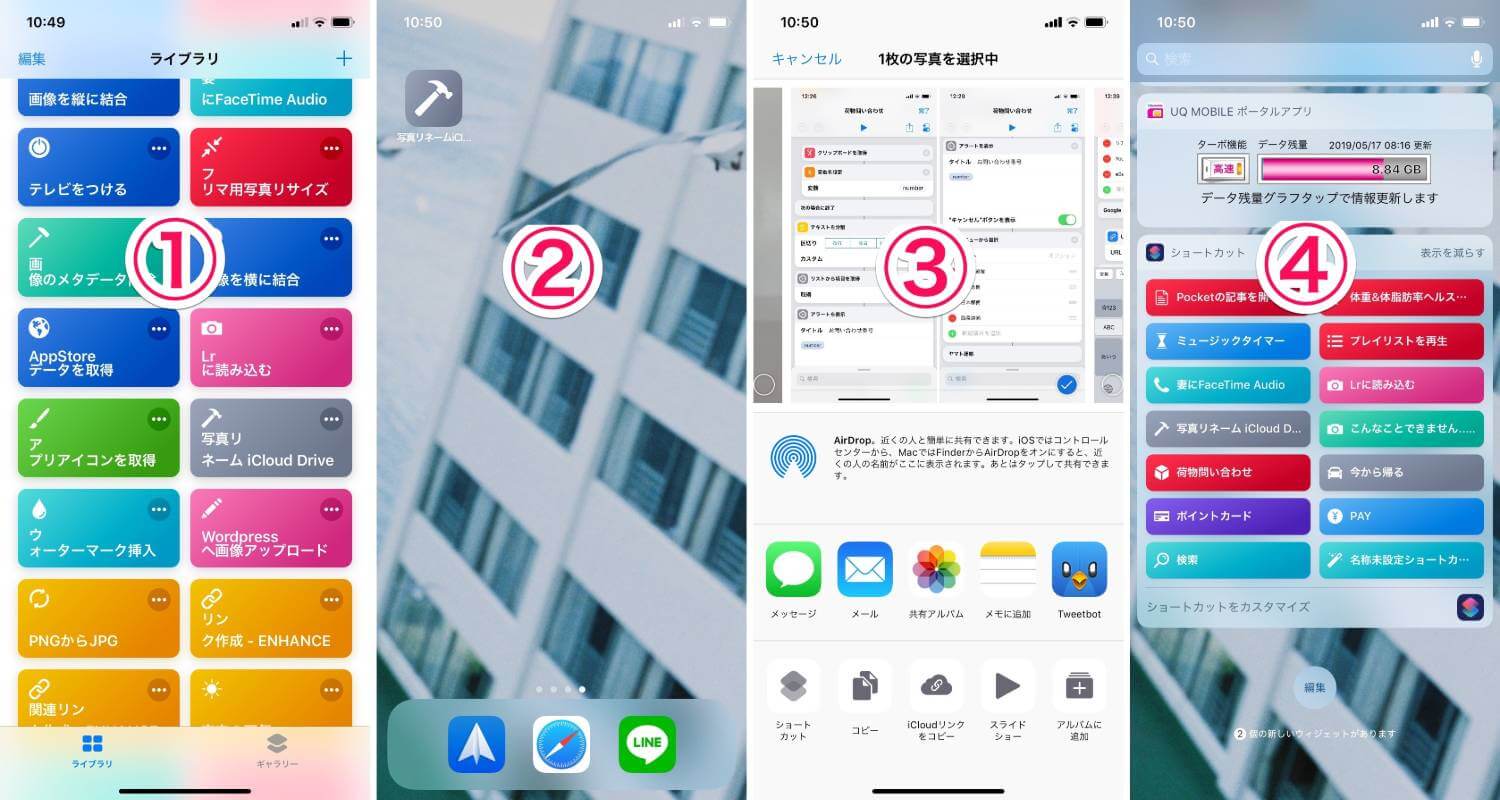
ショートカットを実行するには4つの方法があります。
- ショートカットアプリから
- ホーム画面から
- 共有シートから
- ウィジェットから
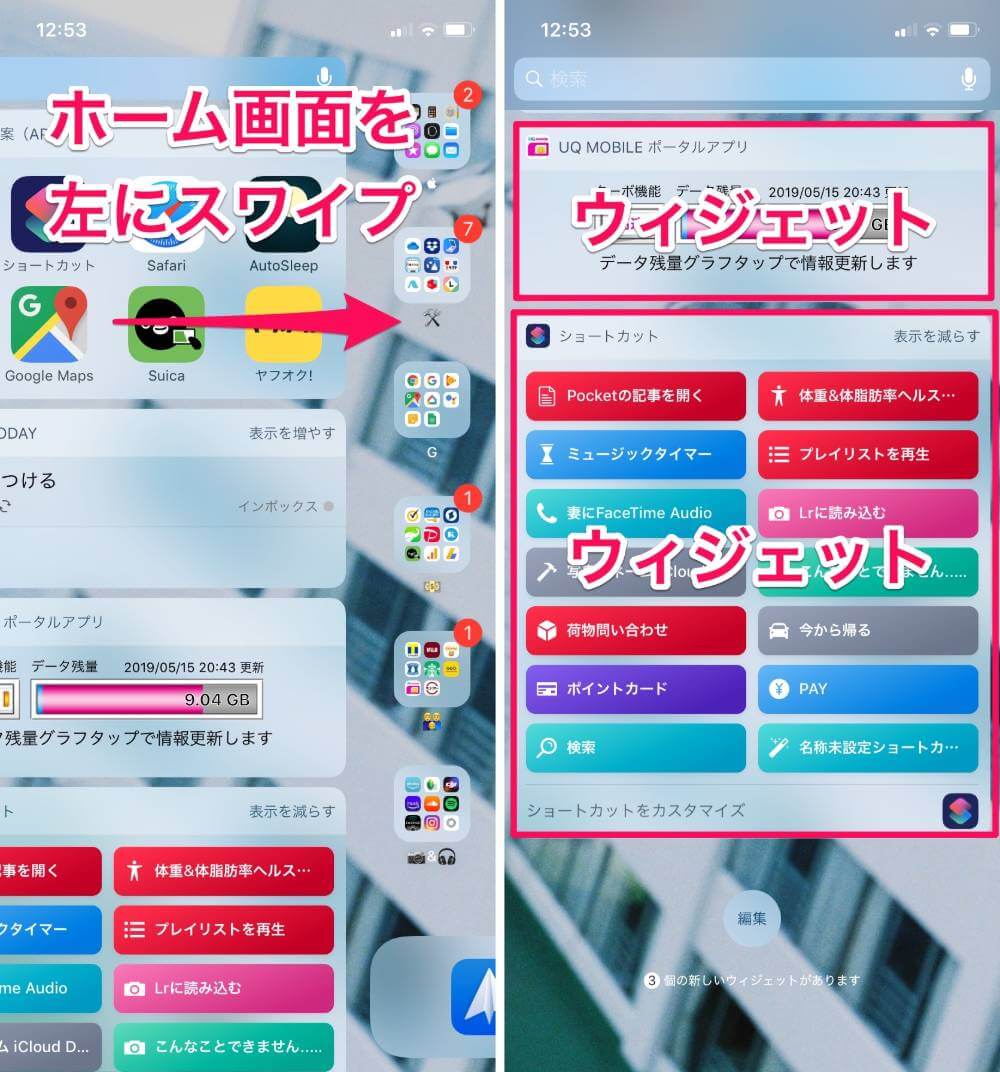
ウィジェット?の人も多いかと思います、僕の周りでもバリバリ使っているって人はあまりいません。


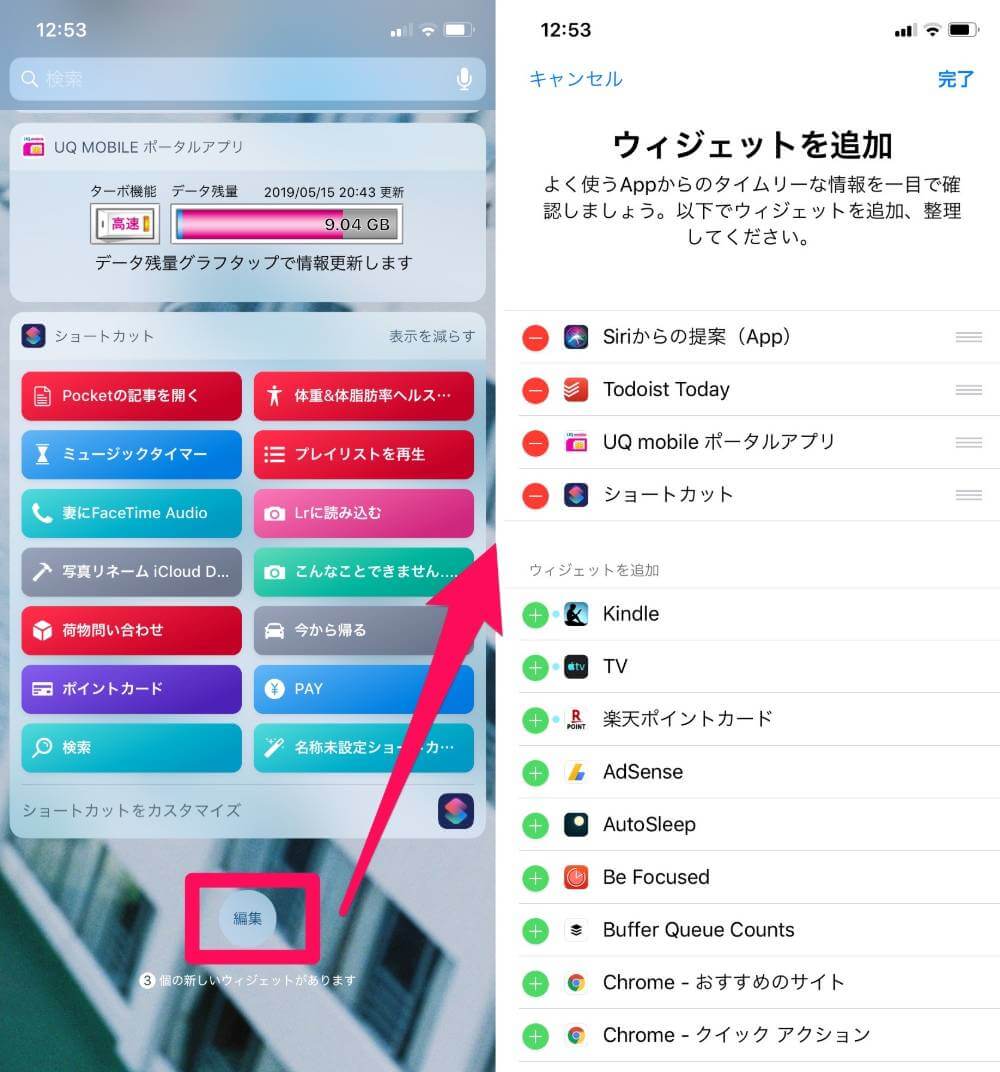
ホーム画面の1番左側にある、アプリの簡易表示のものがウィジェットです。対応したアプリだと、こういう風に開かずとも確認ができます。
つまり、ショートカットをウィジェットに置いて、すぐ実行できるようにランチャーにしましょうということです。
ショートカットアプリを開いて実行するのも、ホーム画面に置くのも管理が大変
スポンサーリンク
共有シートからの受け入れを制限
iPhoneのショートカットアプリで共有シートから実行する場合は、「受け入れ」を制限しておくといいですよ。
— バルキー@ENHANCE (@blky3) May 20, 2019
予期しない誤動作もそうですし、共有時のリストに表示されません。
キャプチャはApp Storeからのみ受け入れを許可しているので、ブラウザからの実行ができないように。#ショートカット pic.twitter.com/zGFmfpEzK9
共有シートからショートカットを使うことができます。ショートカットアプリから実行するよりも、別のアプリからでも直接データを受け取れるので非常に便利。
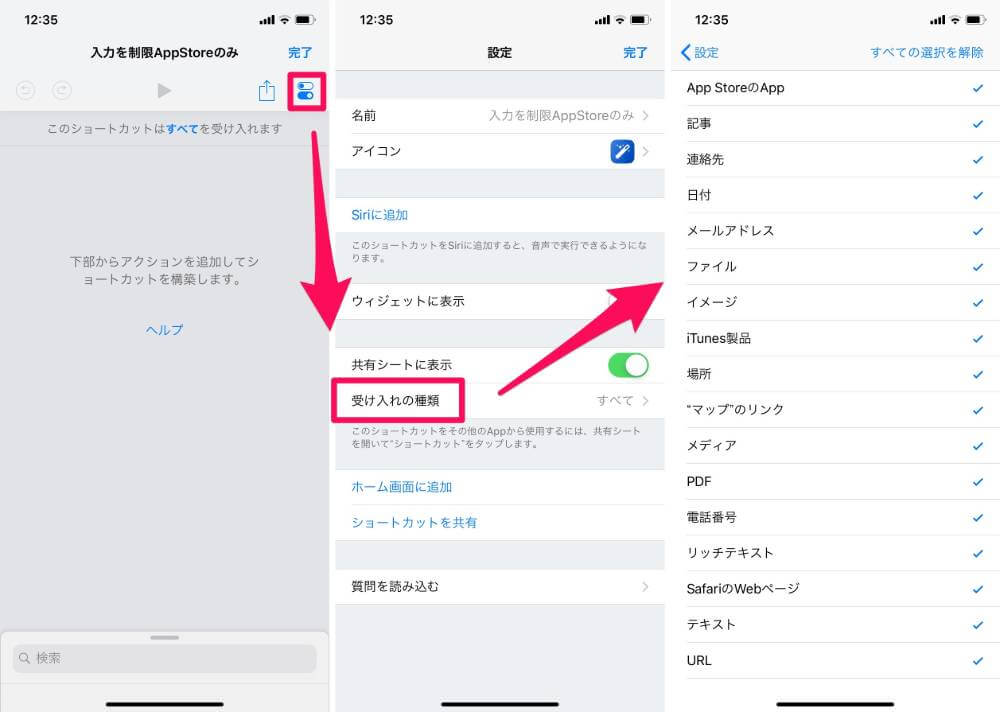
デフォルトだと共有からデータを全て受け入れるようになっているので、なるべく使わない種類のデータを制限しておくと良いです。
各ショートカット設定内の「受け入れの種類」を使わない種類のチェックを外すだけです。

こうして制限することにより、思わぬ動作をしないようにするためと、リストから余計なショートカットを非表示にできるためです。
共有から使うことを想定している場合は、是非こちらもチェックしてください。
スポンサーリンク
直接でも共有からでも実行できるようにする
ショートカットは共有からか直接か実行するか別れると思います。けどショートカットによっては一捻りすると両パターンから実行できるようになるので、より利便性が上がります。

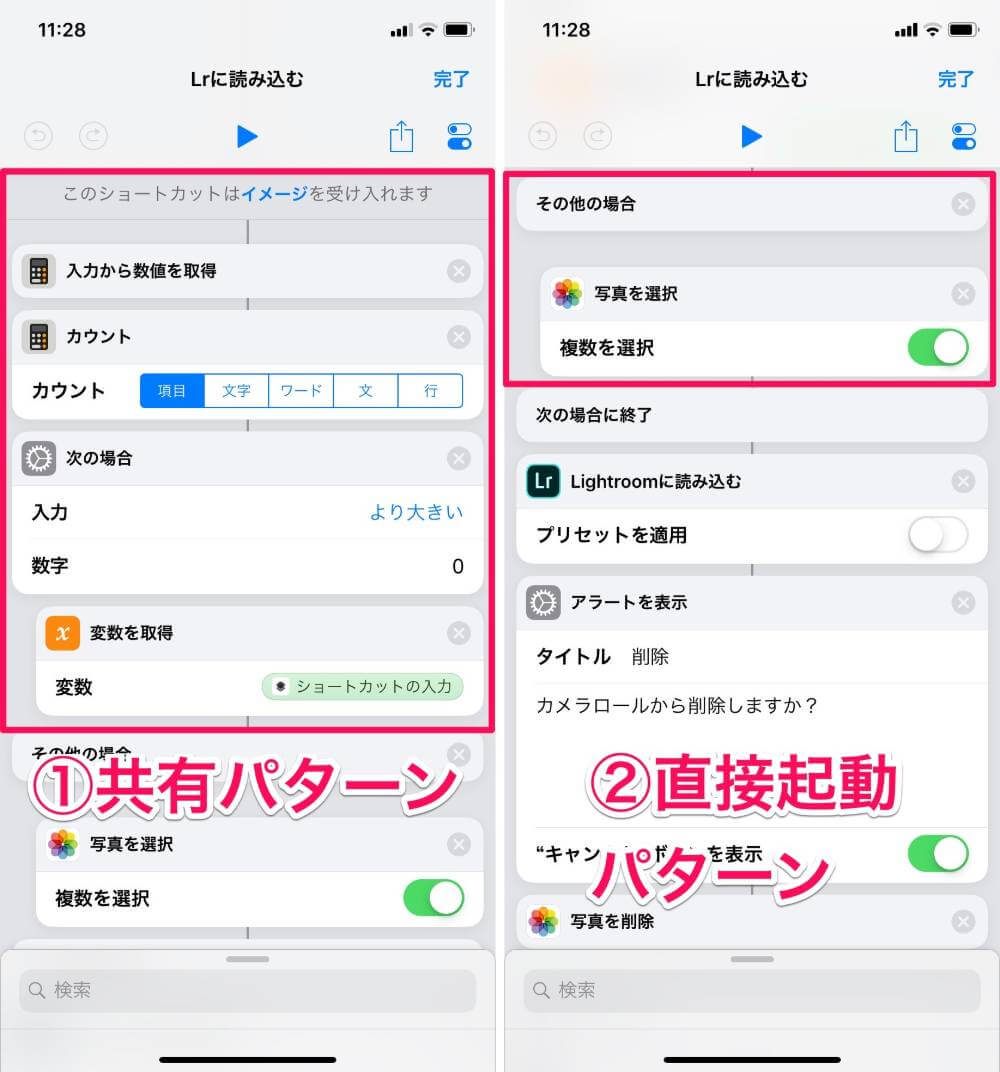
例えば上は僕が作った「Lightroomに写真を読み込む」ショートカットで、読み込み後にカメラロールから自動で削除してくれるので結構便利。
こちらは共有からでも直接でも使えるようにしています。
簡単に説明すると、①では共有から受け取ったイメージ数が1枚以上なら共有からLightroomに読み込みます。
②では、共有から受け取っていない場合になり、「写真を選択」アクションを実行しLightroomに読み込む形になっています。

もう一つの例は、「荷物問い合わせ」ショートカット。
①では0よりも大きい場合共有から追跡番号を受け取り、②では共有でない場合クリップボードから追跡番号を取得します。
全てのショートカットに当てはまる訳ではないですが、こういう風に2パターン実行できると幅が広がり便利になると思います。
スポンサーリンク
まとめ
作るときにおさえておきたいポイントを書いてきました。この点を踏まえておくと作りやすかったり、よりクオリティが上がるかと思います。
ショートカットアプリを使いこなして、些細なことでもガンガン使っていきましょう。
記事中に登場したショートカットは下記の記事で紹介しています。参考までにどうぞ。
RELATED POSTS
LATEST POSTS
スポンサーリンク